Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
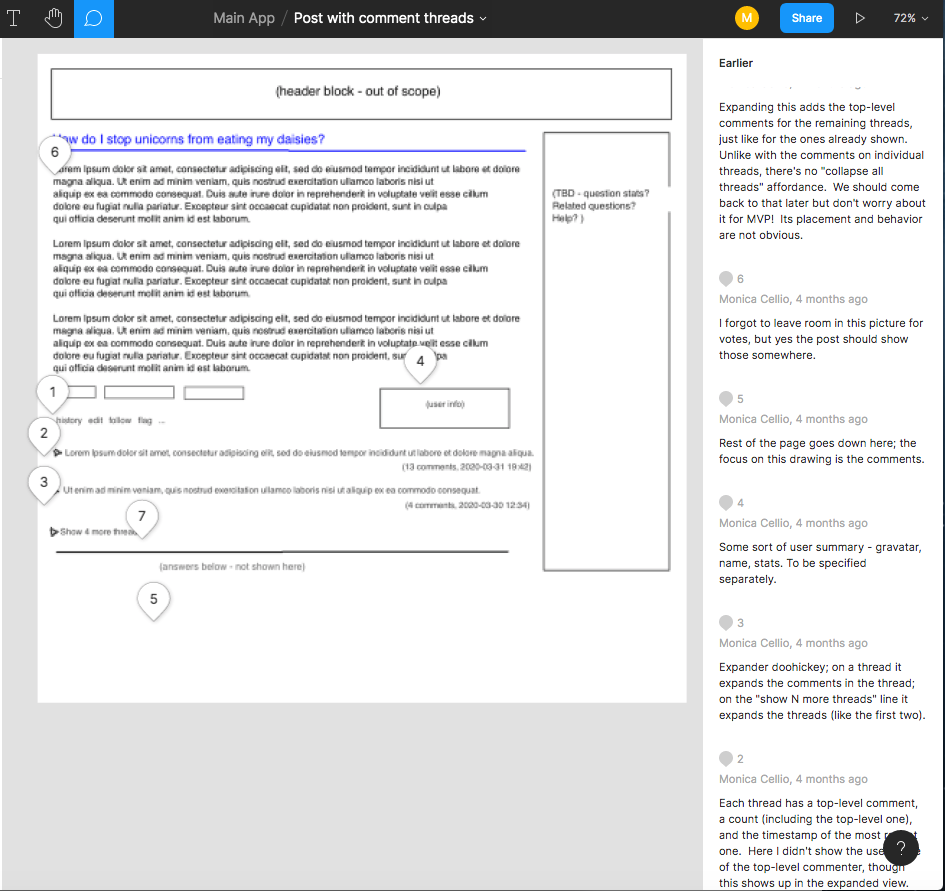
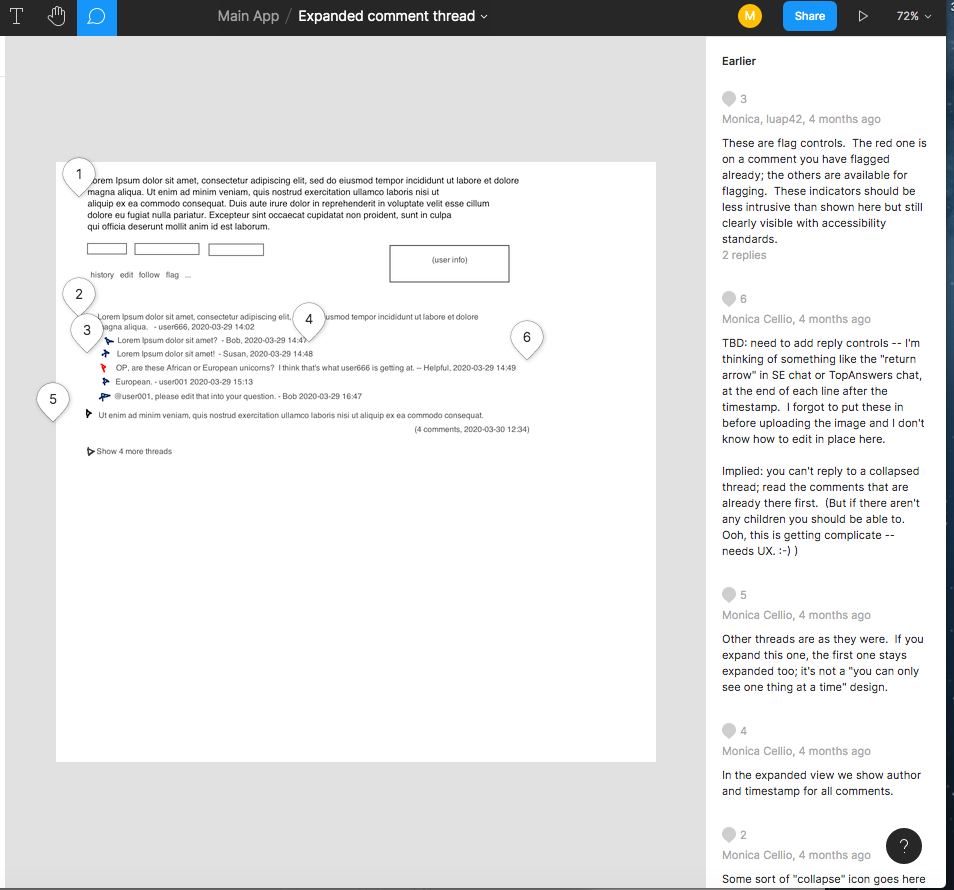
We have some early, crude wireframes showing our ideas on comment threading: collapsed threads under a post, expanded thread. Be sure to turn on the comments view. It looks like you need a Figma ...
#1: Initial revision
We have some early, crude wireframes showing our ideas on comment threading: [collapsed threads under a post](https://www.figma.com/file/ePeuwgDHcy3keQJQHHu5Pc/Post-with-comment-threads?node-id=0%3A1), [expanded thread](https://www.figma.com/file/7Q8t35iXEKV6uPQMICnPY2/Expanded-comment-thread?node-id=0%3A1). Be sure to turn on the comments view. It looks like you need a Figma account to see comments (free, but it's still one more account to manage), so I've added some screenshots below. If any of our more Figma-savvy team members can improve on what I've done here, please feel free to edit. You can see all of our wireframes in [this GitHub project](https://github.com/codidact/feature-development/projects/1). Plans can evolve after the initial sketches are done; don't take anything here as *committed*, but these are our working ideas.