Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
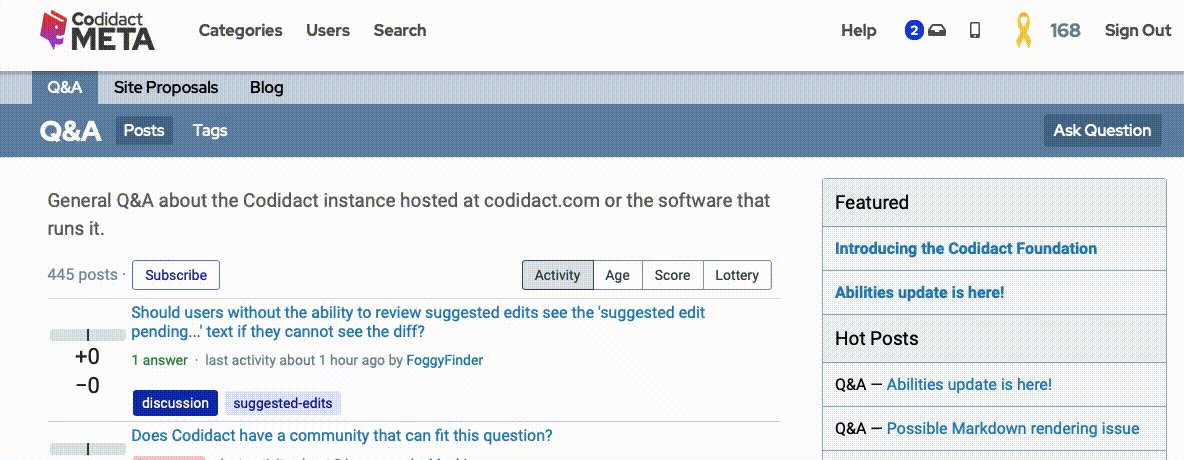
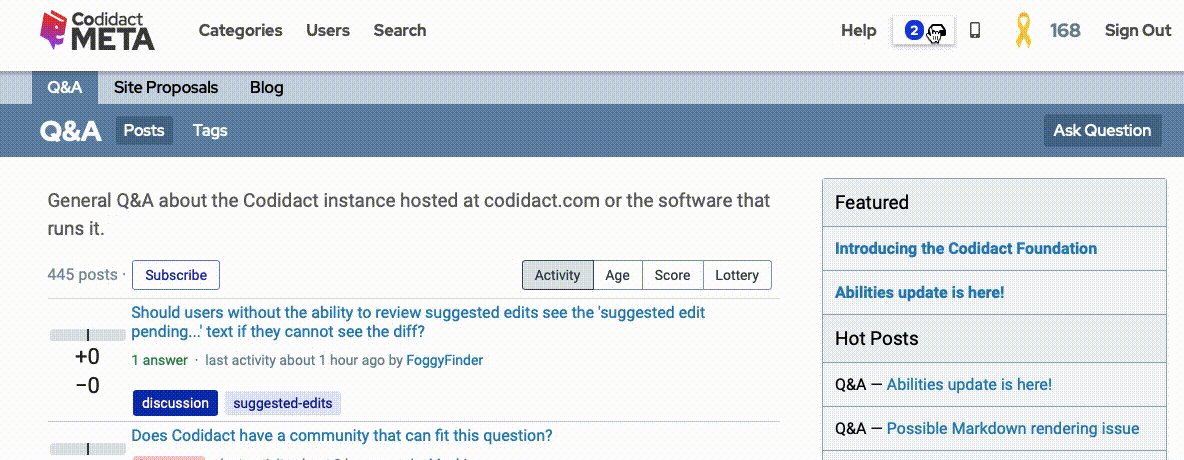
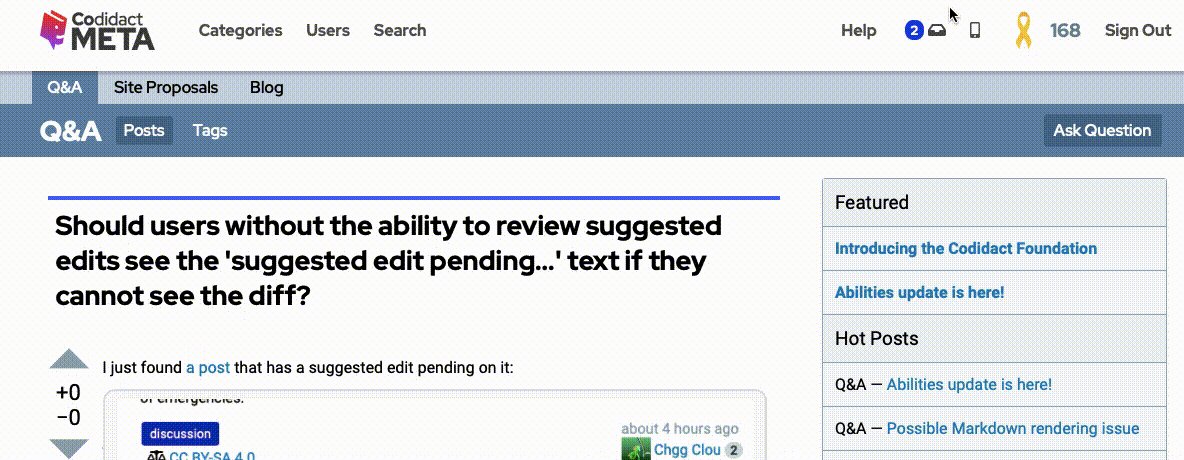
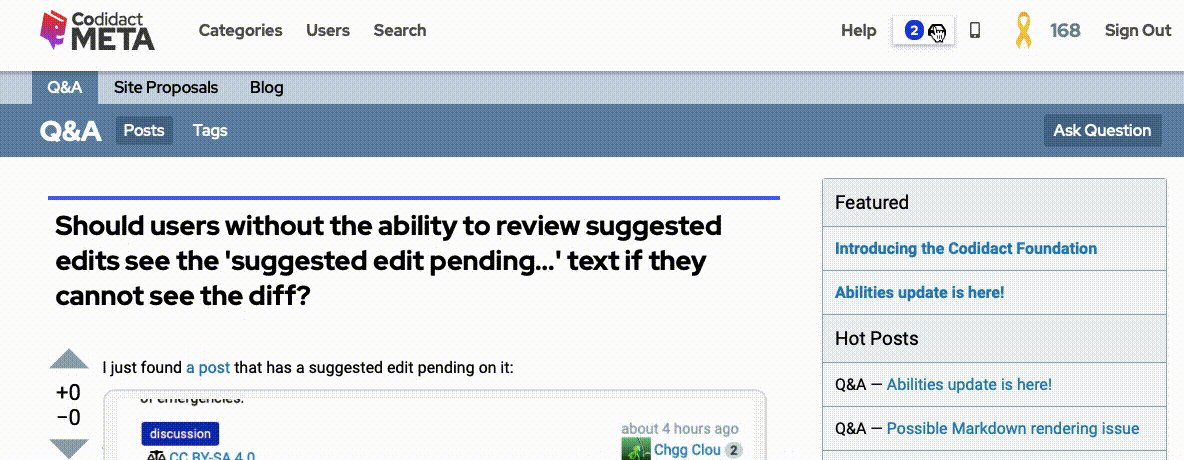
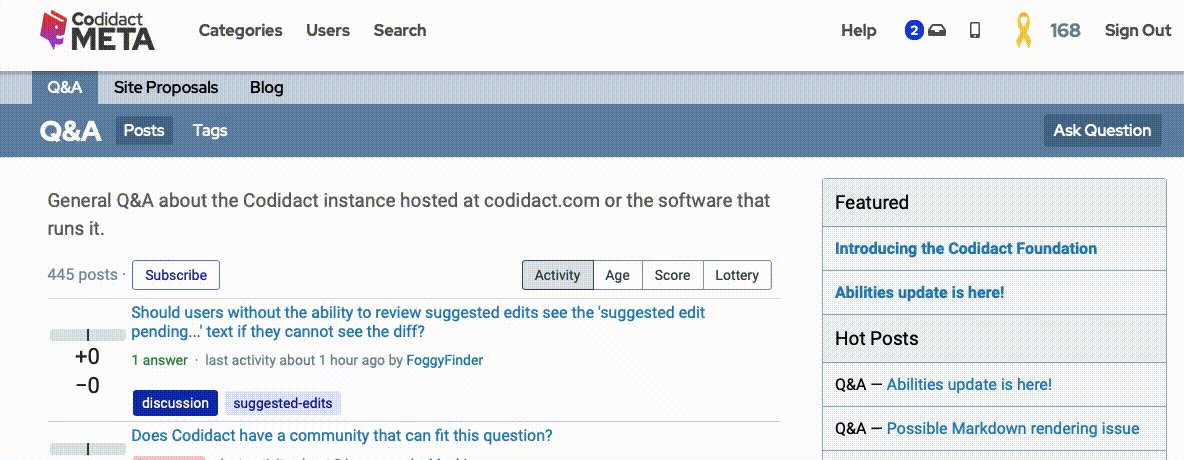
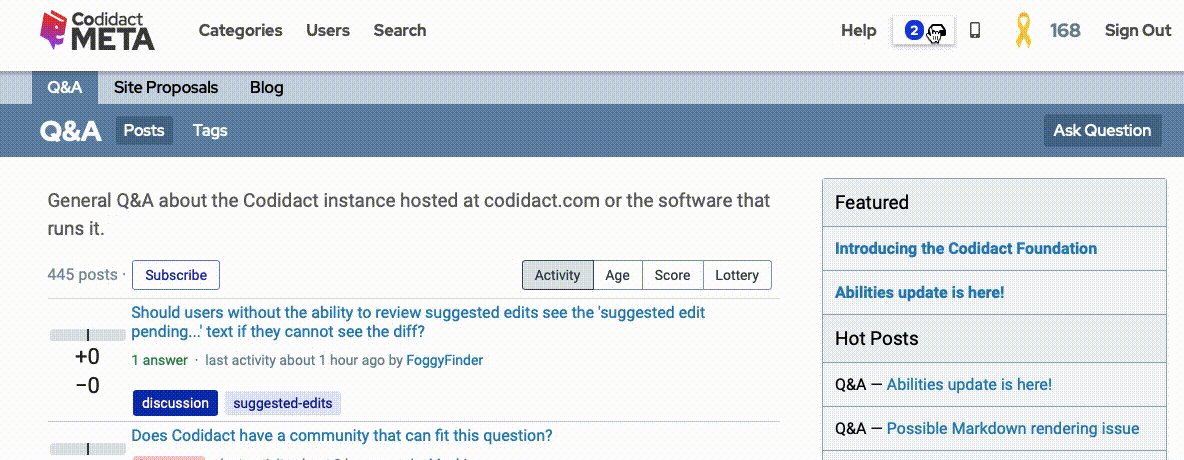
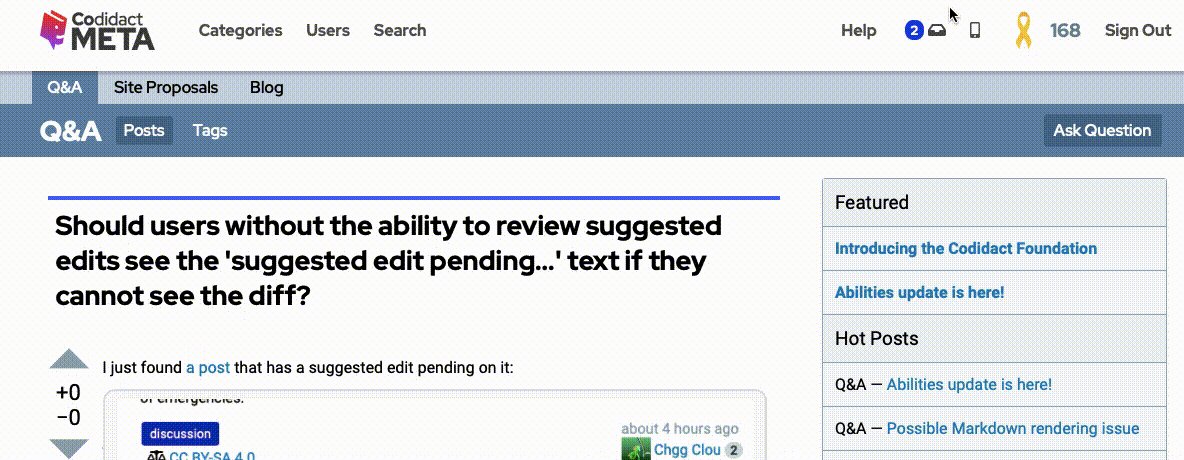
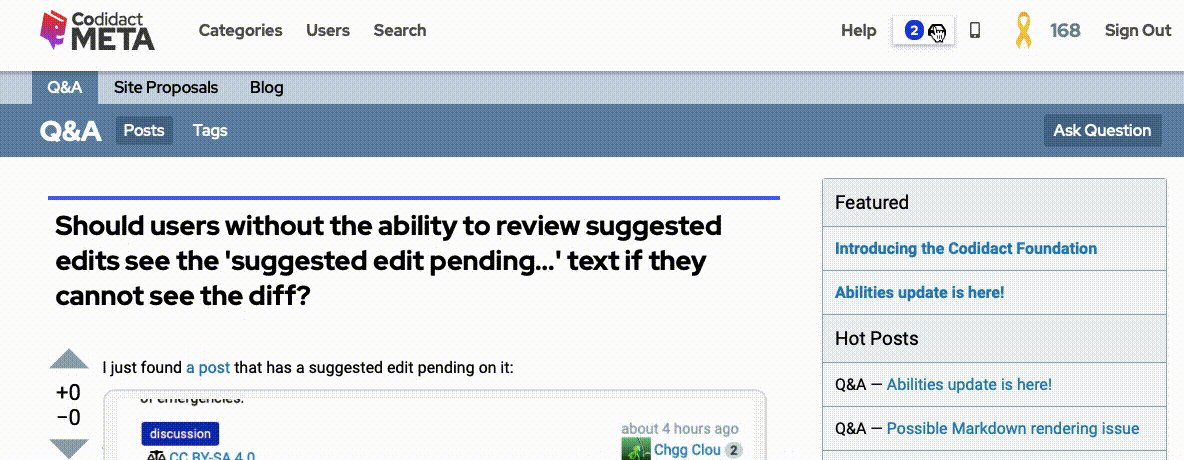
GitHub Issue: https://github.com/codidact/qpixel/issues/162 When I am in the main page or browsing any page in the site, the notifications button works well. However, if I am in a Q&A page ...
#6: Post edited
Notifications button not working when inside a Q&A where there is one post you created
- Notifications button not working when inside a Q&A when it contains posts you created
#5: Post edited
Notifications button not working when inside a post
- Notifications button not working when inside a Q&A where there is one post you created
- GitHub Issue: https://github.com/codidact/qpixel/issues/162
- -----
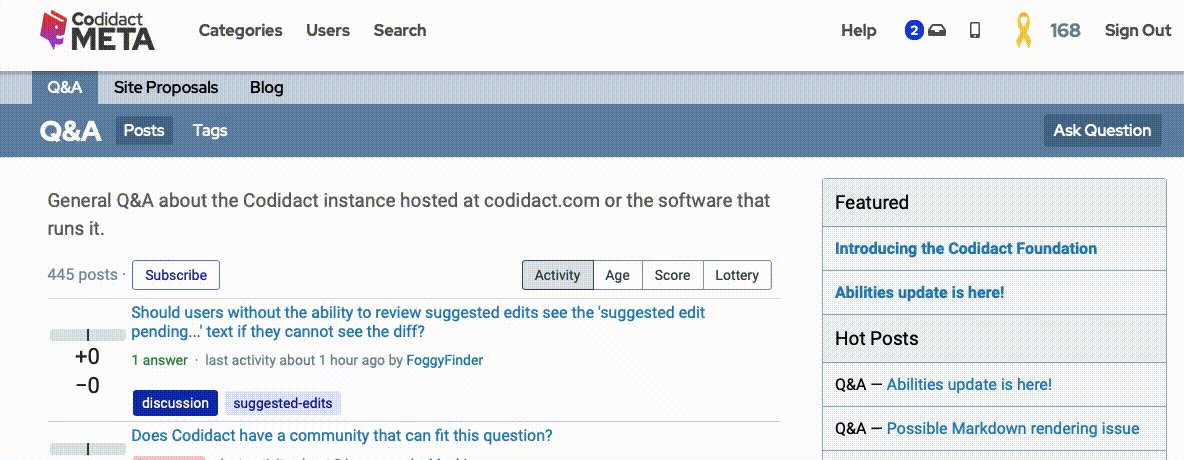
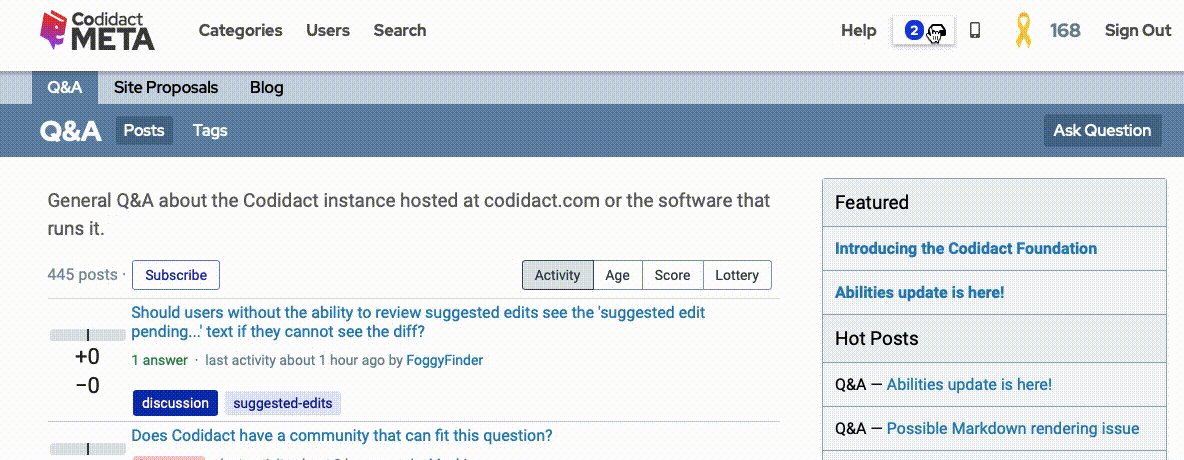
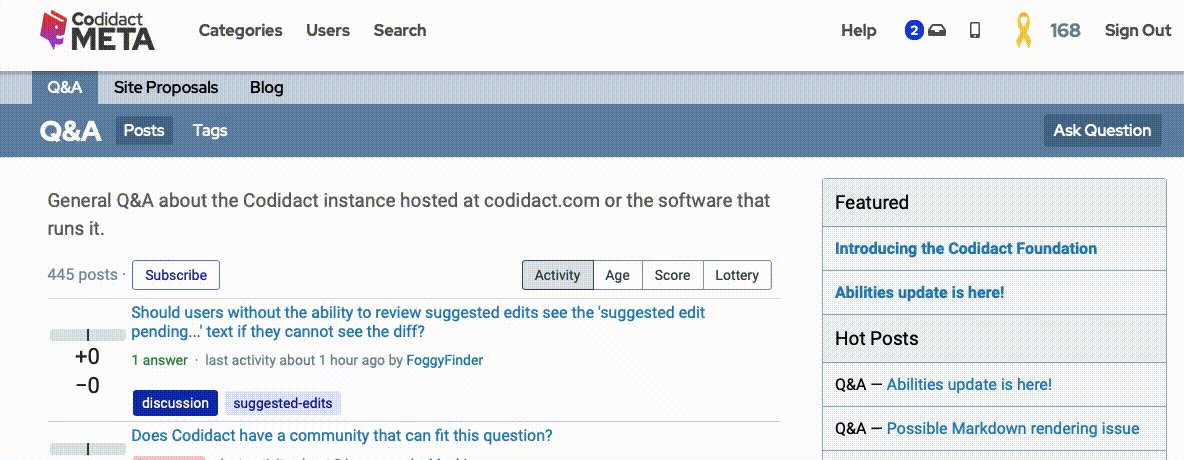
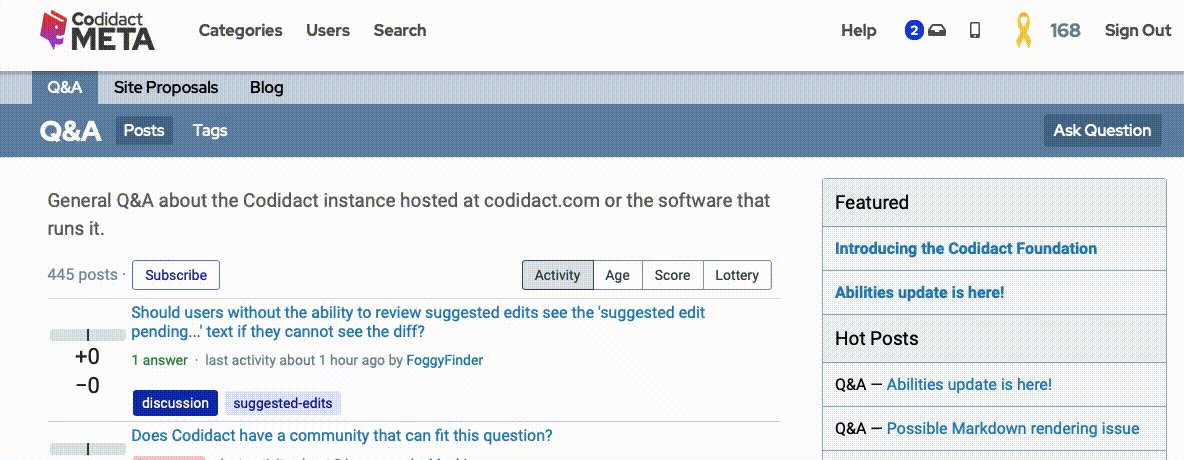
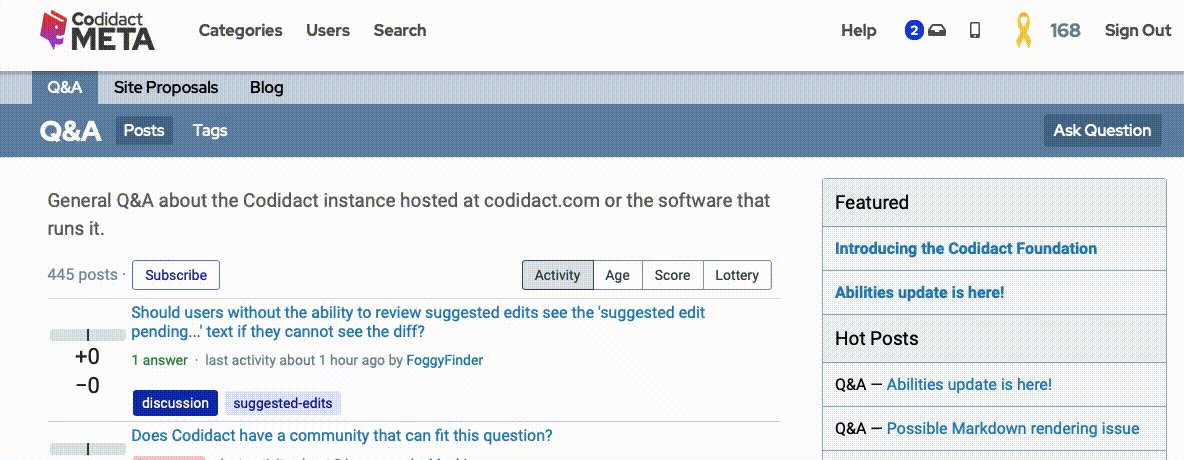
- When I am in the main page or browsing any page in the site, the notifications button works well.
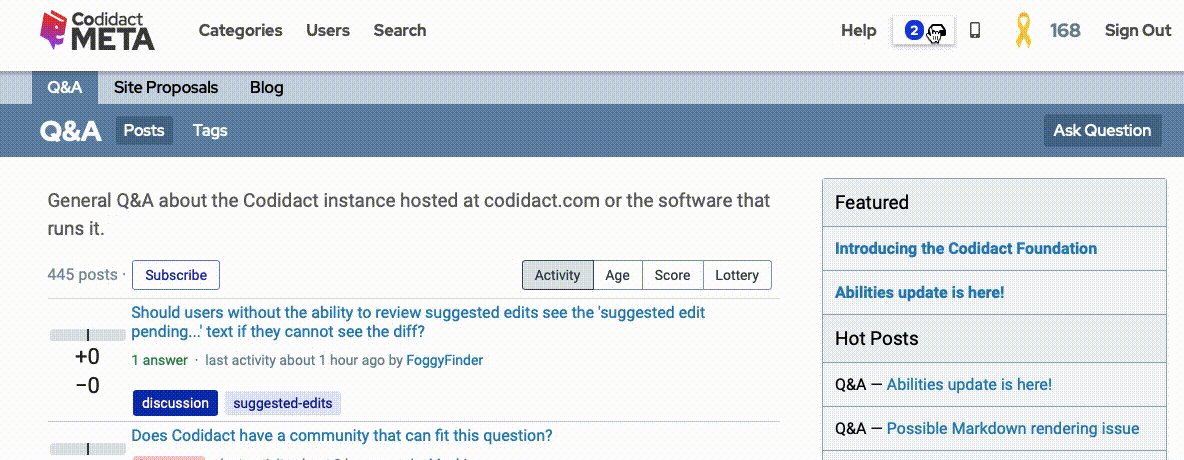
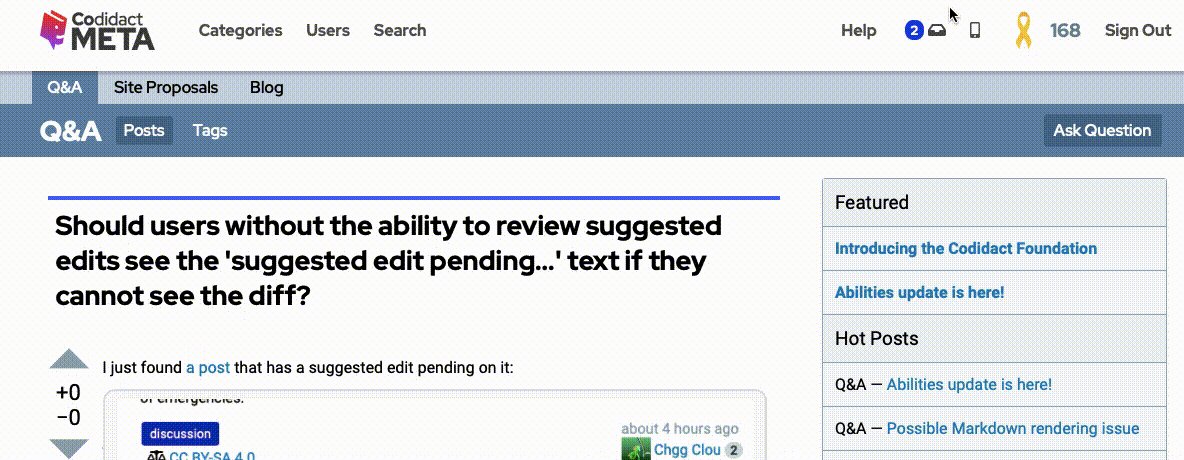
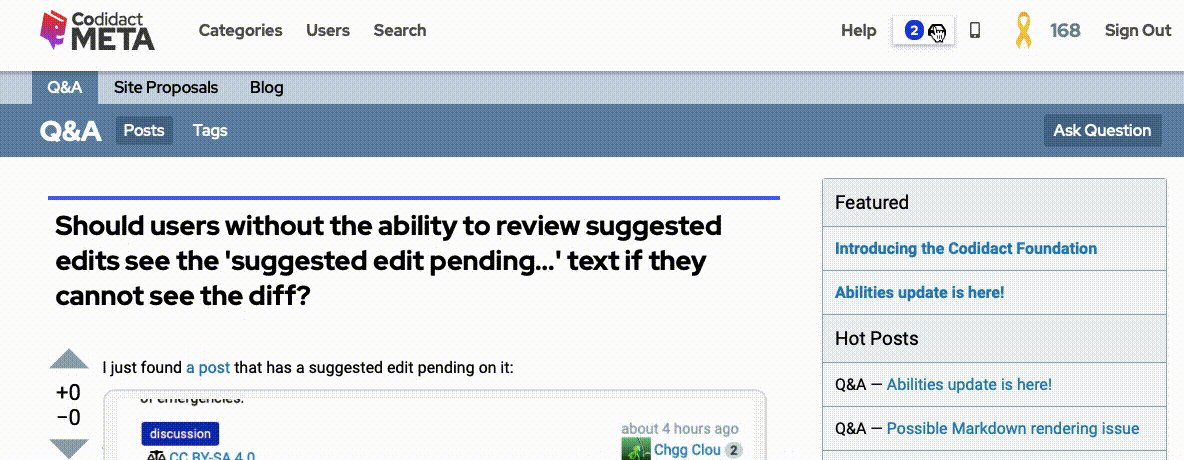
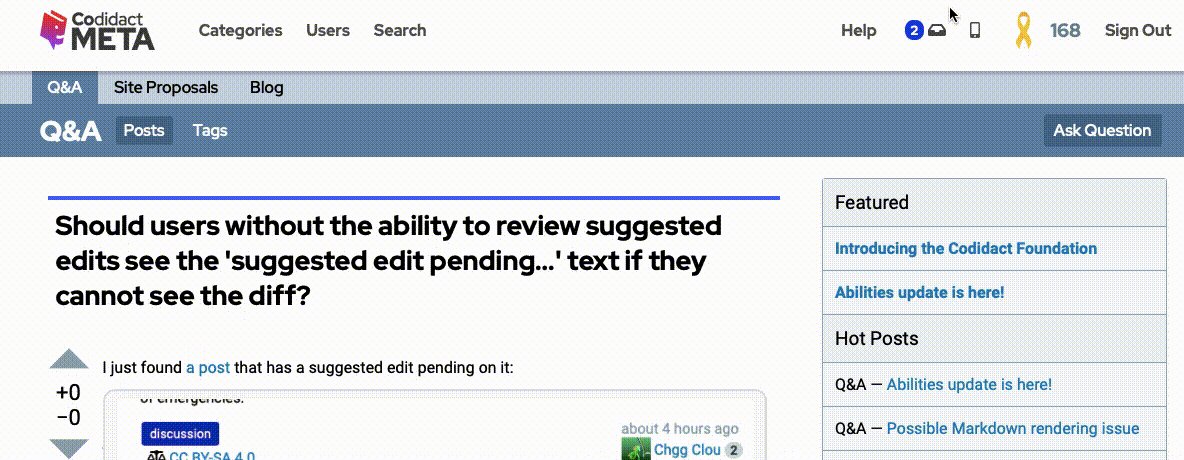
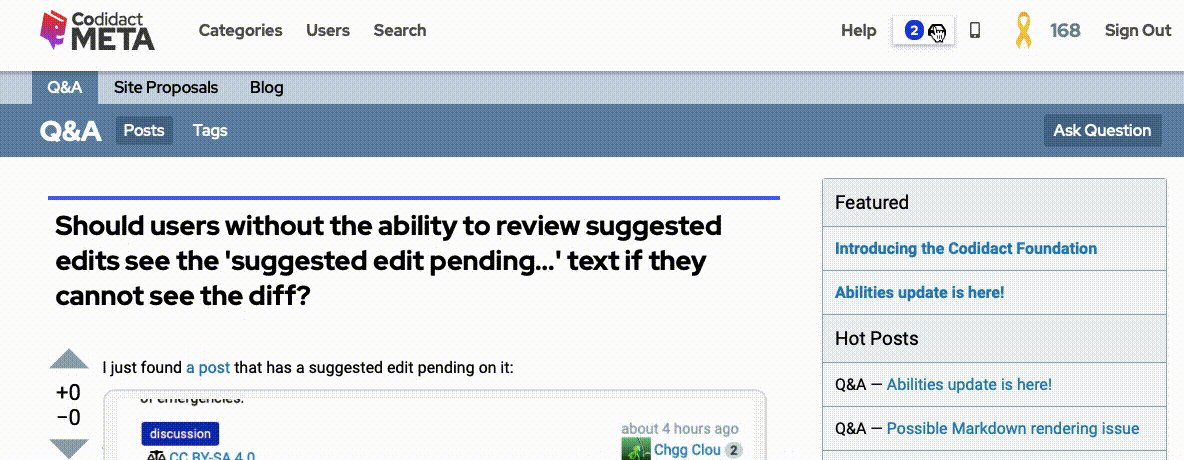
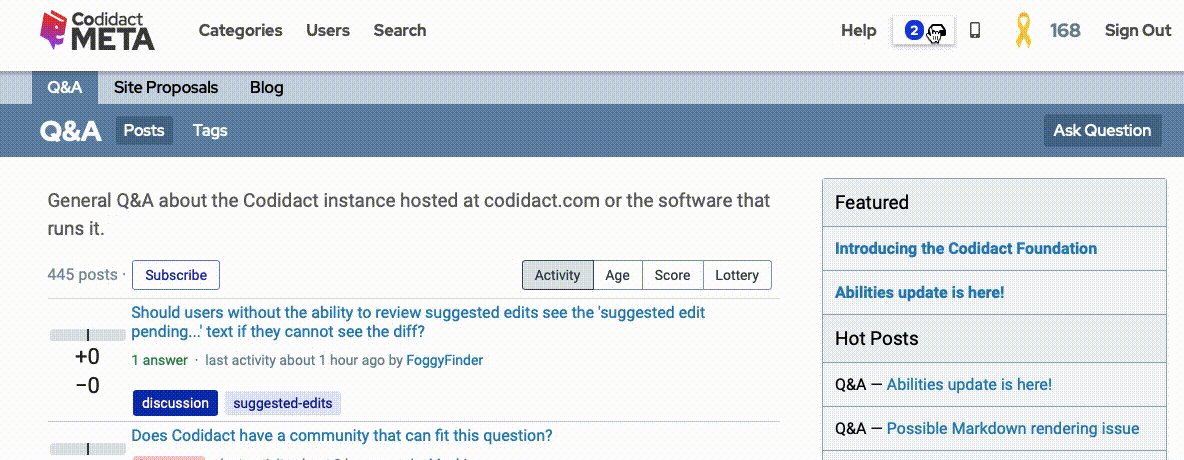
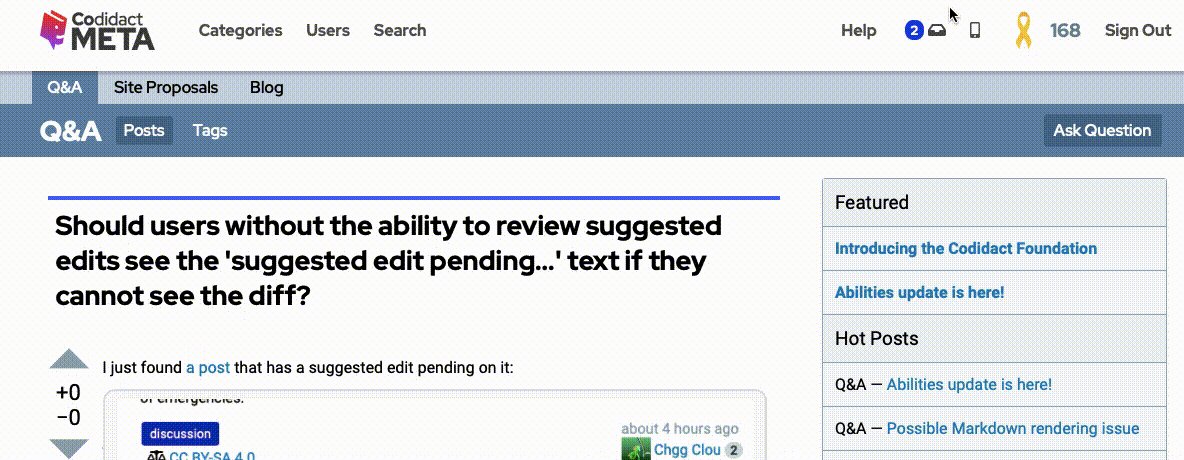
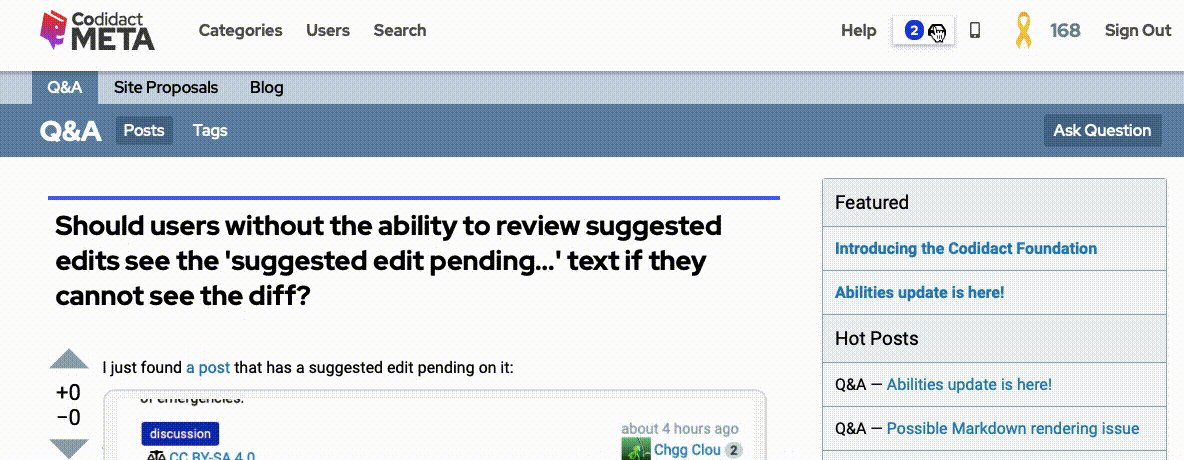
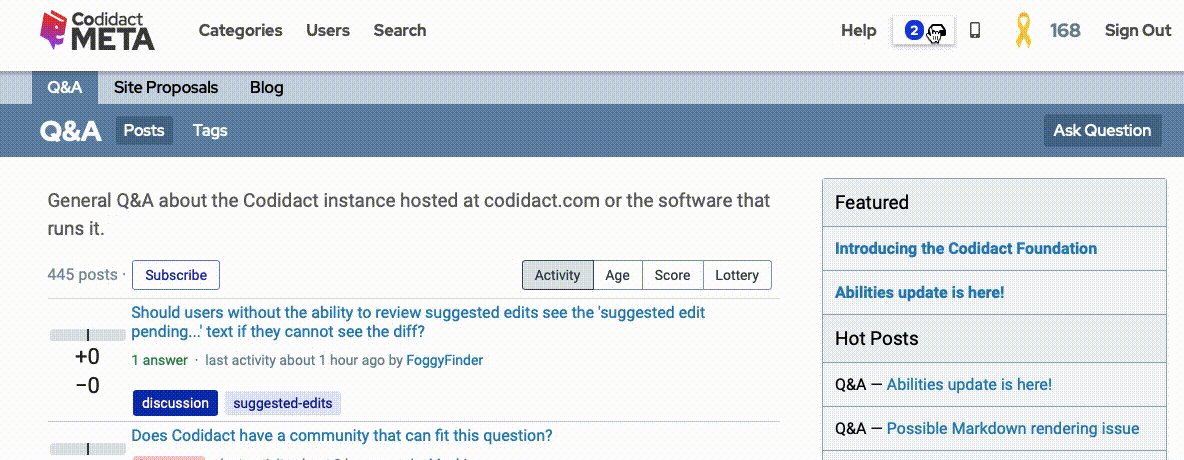
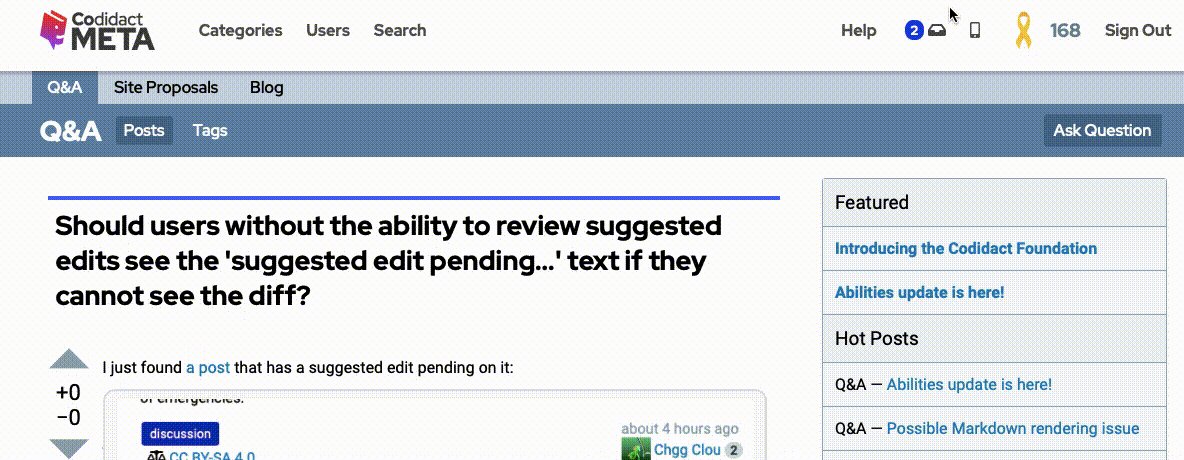
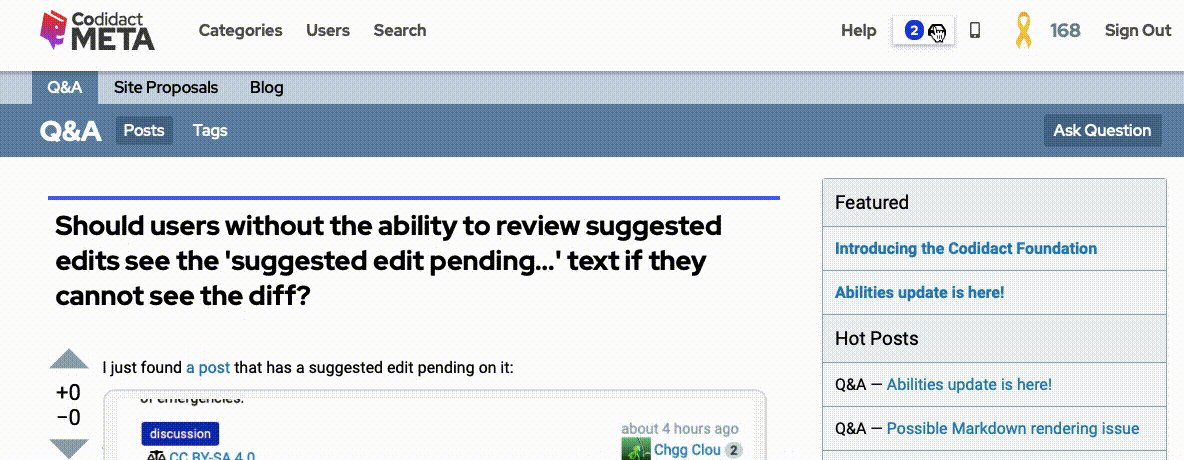
However, if I am in a post, it does not work and produces a JavaScript error.- > 
- The console shows this error:
- > TypeError: null is not an object (evaluating 'this.element.classList')
- Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js:
- ```
- define("modal", ["require", "exports"], function (require, exports) {
- "use strict";
- Object.defineProperty(exports, "__esModule", { value: true });
- var Modal = (function () {
- function Modal(element) {
- this.element = element;
- this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop");
- ...
- ```
- So apparently `this.element` is empty.
- I checked in the rest of the page types and it works well in all of them.
- I am on:
- - Safari Version 12.1, macOS Mojave 10.14.4.
- On mobile: Firefox 82.1.3 for Android.
- GitHub Issue: https://github.com/codidact/qpixel/issues/162
- -----
- When I am in the main page or browsing any page in the site, the notifications button works well.
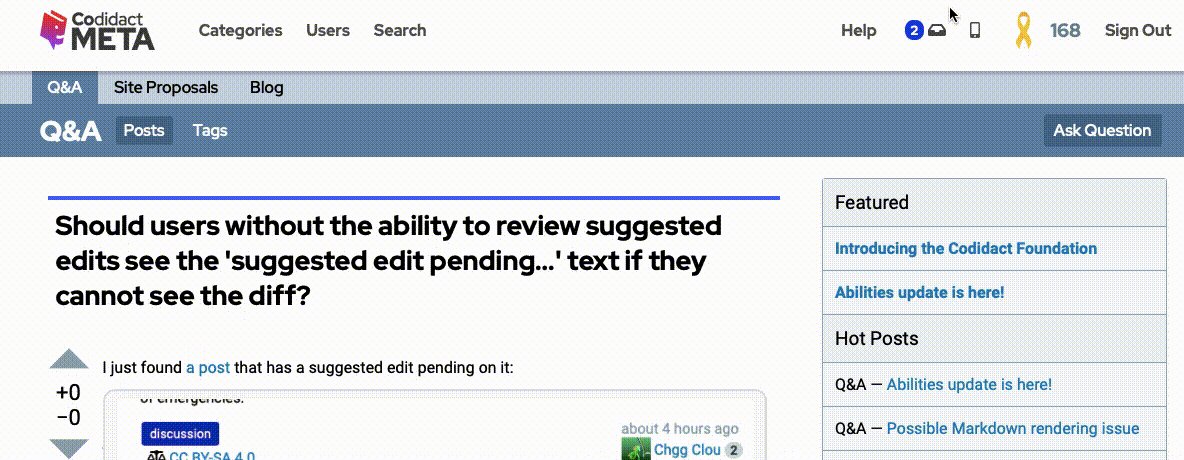
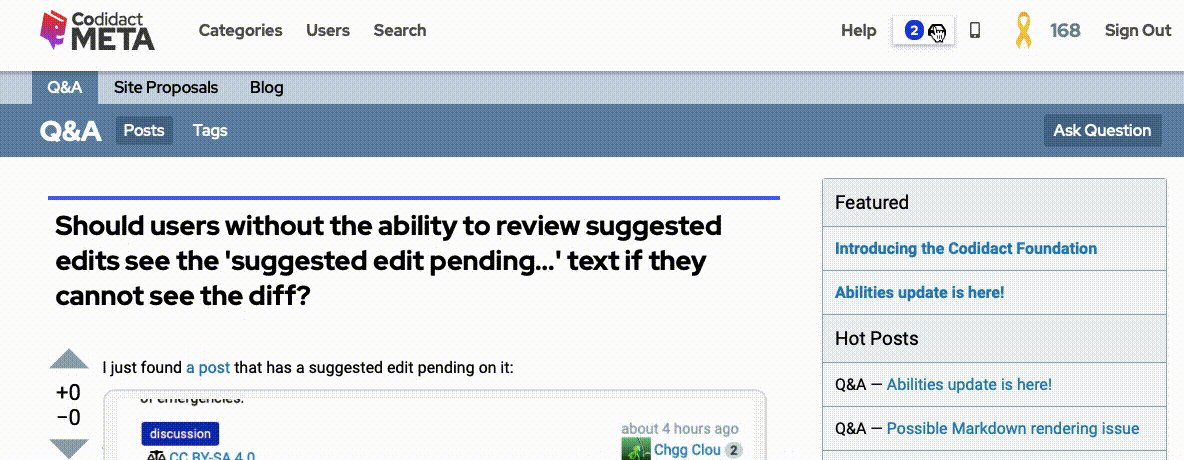
- However, if I am in a Q&A page where there is a post I created, either a question or an answer, it does not work and produces a JavaScript error.
- > 
- The console shows this error:
- > TypeError: null is not an object (evaluating 'this.element.classList')
- Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js:
- ```
- define("modal", ["require", "exports"], function (require, exports) {
- "use strict";
- Object.defineProperty(exports, "__esModule", { value: true });
- var Modal = (function () {
- function Modal(element) {
- this.element = element;
- this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop");
- ...
- ```
- So apparently `this.element` is empty.
- I checked in the rest of the page types and it works well in all of them.
- I am on:
- - Safari Version 12.1, macOS Mojave 10.14.4.
- - also on mobile: Firefox 82.1.3 for Android.
#4: Post edited
- When I am in the main page or browsing any page in the site, the notifications button works well.
- However, if I am in a post, it does not work and produces a JavaScript error.
- > 
- The console shows this error:
- > TypeError: null is not an object (evaluating 'this.element.classList')
- Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js:
- ```
- define("modal", ["require", "exports"], function (require, exports) {
- "use strict";
- Object.defineProperty(exports, "__esModule", { value: true });
- var Modal = (function () {
- function Modal(element) {
- this.element = element;
- this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop");
- ...
- ```
- So apparently `this.element` is empty.
- I checked in the rest of the page types and it works well in all of them.
- I am on:
- - Safari Version 12.1, macOS Mojave 10.14.4.
- - On mobile: Firefox 82.1.3 for Android.
- GitHub Issue: https://github.com/codidact/qpixel/issues/162
- -----
- When I am in the main page or browsing any page in the site, the notifications button works well.
- However, if I am in a post, it does not work and produces a JavaScript error.
- > 
- The console shows this error:
- > TypeError: null is not an object (evaluating 'this.element.classList')
- Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js:
- ```
- define("modal", ["require", "exports"], function (require, exports) {
- "use strict";
- Object.defineProperty(exports, "__esModule", { value: true });
- var Modal = (function () {
- function Modal(element) {
- this.element = element;
- this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop");
- ...
- ```
- So apparently `this.element` is empty.
- I checked in the rest of the page types and it works well in all of them.
- I am on:
- - Safari Version 12.1, macOS Mojave 10.14.4.
- - On mobile: Firefox 82.1.3 for Android.
#3: Post edited
- When I am in the main page or browsing any page in the site, the notifications button works well.
- However, if I am in a post, it does not work and produces a JavaScript error.
- > 
- The console shows this error:
- > TypeError: null is not an object (evaluating 'this.element.classList')
- Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js:
- ```
- define("modal", ["require", "exports"], function (require, exports) {
- "use strict";
- Object.defineProperty(exports, "__esModule", { value: true });
- var Modal = (function () {
- function Modal(element) {
- this.element = element;
- this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop");
- ...
- ```
- So apparently `this.element` is empty.
- I checked in the rest of the page types and it works well in all of them.
I am on Safari Version 12.1, macOS Mojave 10.14.4.
- When I am in the main page or browsing any page in the site, the notifications button works well.
- However, if I am in a post, it does not work and produces a JavaScript error.
- > 
- The console shows this error:
- > TypeError: null is not an object (evaluating 'this.element.classList')
- Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js:
- ```
- define("modal", ["require", "exports"], function (require, exports) {
- "use strict";
- Object.defineProperty(exports, "__esModule", { value: true });
- var Modal = (function () {
- function Modal(element) {
- this.element = element;
- this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop");
- ...
- ```
- So apparently `this.element` is empty.
- I checked in the rest of the page types and it works well in all of them.
- I am on:
- - Safari Version 12.1, macOS Mojave 10.14.4.
- - On mobile: Firefox 82.1.3 for Android.
#2: Post edited
- When I am in the main page or browsing any page in the site, the notifications button works well.
- However, if I am in a post, it does not work and produces a JavaScript error.
- > 
- The console shows this error:
- > TypeError: null is not an object (evaluating 'this.element.classList')
- Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js:
- ```
- define("modal", ["require", "exports"], function (require, exports) {
- "use strict";
- Object.defineProperty(exports, "__esModule", { value: true });
- var Modal = (function () {
- function Modal(element) {
- this.element = element;
- this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop");
- ...
- ```
- So apparently `this.element` is empty.
I checked in the rest of the page types and it works well in all the rest of the pages.
- When I am in the main page or browsing any page in the site, the notifications button works well.
- However, if I am in a post, it does not work and produces a JavaScript error.
- > 
- The console shows this error:
- > TypeError: null is not an object (evaluating 'this.element.classList')
- Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js:
- ```
- define("modal", ["require", "exports"], function (require, exports) {
- "use strict";
- Object.defineProperty(exports, "__esModule", { value: true });
- var Modal = (function () {
- function Modal(element) {
- this.element = element;
- this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop");
- ...
- ```
- So apparently `this.element` is empty.
- I checked in the rest of the page types and it works well in all of them.
- I am on Safari Version 12.1, macOS Mojave 10.14.4.
#1: Initial revision
Notifications button not working when inside a post
When I am in the main page or browsing any page in the site, the notifications button works well. However, if I am in a post, it does not work and produces a JavaScript error. >  The console shows this error: > TypeError: null is not an object (evaluating 'this.element.classList') Linking to this line in https://unpkg.com/@codidact/[email protected]/js/co-design.js: ``` define("modal", ["require", "exports"], function (require, exports) { "use strict"; Object.defineProperty(exports, "__esModule", { value: true }); var Modal = (function () { function Modal(element) { this.element = element; this.isPositionedAbsolute = this.element.classList.contains("is-with-backdrop"); ... ``` So apparently `this.element` is empty. I checked in the rest of the page types and it works well in all the rest of the pages.


















