Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
In this feature-request, Mark Giraffe said that MathJax isn't highlighted. if you change the renderer to SVG, it renders characters with paths not text elements. ~ @ArtOfCode said But, I not...
#5: Post edited
- In [this feature-request](https://meta.codidact.com/posts/282621), Mark Giraffe said that MathJax isn't highlighted.
- >if you change the renderer to SVG, it renders characters with paths not text elements. ~ [@ArtOfCode said](https://meta.codidact.com/posts/282640#answer-282640)
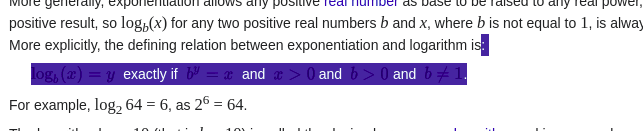
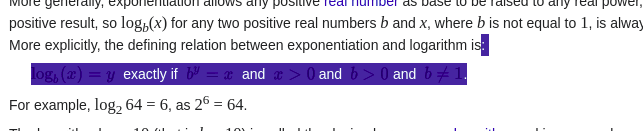
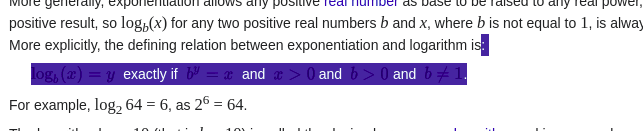
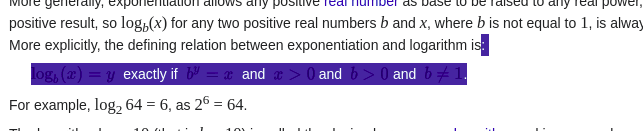
- But, I noticed in Wikipedia that they are using MathJax as SVG. Whenever I copy text of that SVG I can copy "MathJax" (Maybe, Latex. The formatting little bit looks like Latex).
- 
- Look what I got after copying.
- >: <br>{\displaystyle \log _{b}(x)=y\ }{\displaystyle \log _{b}(x)=y\ } exactly if {\displaystyle \ b^{y}=x\ }{\displaystyle \ b^{y}=x\ } and {\displaystyle \ x>0}{\displaystyle \ x>0} and {\displaystyle \ b>0}{\displaystyle \ b>0} and {\displaystyle \ b\neq 1}{\displaystyle \ b\neq 1}.
- (I added br tag while pasting it here). They had put Latex code in alt text. So, could you try code for SVG once? (If you are free)
- Here's the list what Wikipedia uses : https://en.wikipedia.org/wiki/Wikipedia:Rendering_math
You can use MathJax, Latex, MathML (whatever you like to use) in Wikipedia. Everything converts to SVG. And, you can select that SVG. Even, you can copy alt text of that SVG. Like, you can do for my above images.
- In [this feature-request](https://meta.codidact.com/posts/282621), Mark Giraffe said that MathJax isn't highlighted.
- >if you change the renderer to SVG, it renders characters with paths not text elements. ~ [@ArtOfCode said](https://meta.codidact.com/posts/282640#answer-282640)
- But, I noticed in Wikipedia that they are using MathJax as SVG. Whenever I copy text of that SVG I can copy "MathJax" (Maybe, Latex. The formatting little bit looks like Latex).
- 
- Look what I got after copying.
- >: <br>{\displaystyle \log _{b}(x)=y\ }{\displaystyle \log _{b}(x)=y\ } exactly if {\displaystyle \ b^{y}=x\ }{\displaystyle \ b^{y}=x\ } and {\displaystyle \ x>0}{\displaystyle \ x>0} and {\displaystyle \ b>0}{\displaystyle \ b>0} and {\displaystyle \ b\neq 1}{\displaystyle \ b\neq 1}.
- (I added br tag while pasting it here). They had put Latex code in alt text. So, could you try code for SVG once? (If you are free)
- Here's the list what Wikipedia uses : https://en.wikipedia.org/wiki/Wikipedia:Rendering_math
- You can use MathJax, Latex, MathML (whatever you like to use) in Wikipedia. Everything converts to SVG. And, you can select that SVG. Even, you can copy alt text of that SVG. Like, you can do for my above images. They suggest to use `<sup>` and `<sub>` for simple equations.
#4: Post edited
- In [this feature-request](https://meta.codidact.com/posts/282621), Mark Giraffe said that MathJax isn't highlighted.
- >if you change the renderer to SVG, it renders characters with paths not text elements. ~ [@ArtOfCode said](https://meta.codidact.com/posts/282640#answer-282640)
- But, I noticed in Wikipedia that they are using MathJax as SVG. Whenever I copy text of that SVG I can copy "MathJax" (Maybe, Latex. The formatting little bit looks like Latex).
- 
- Look what I got after copying.
- >: <br>{\displaystyle \log _{b}(x)=y\ }{\displaystyle \log _{b}(x)=y\ } exactly if {\displaystyle \ b^{y}=x\ }{\displaystyle \ b^{y}=x\ } and {\displaystyle \ x>0}{\displaystyle \ x>0} and {\displaystyle \ b>0}{\displaystyle \ b>0} and {\displaystyle \ b\neq 1}{\displaystyle \ b\neq 1}.
- (I added br tag while pasting it here). They had put Latex code in alt text. So, could you try code for SVG once? (If you are free)
Here's the list what Wikipedia uses : https://en.wikipedia.org/wiki/Wikipedia:Rendering_math
- In [this feature-request](https://meta.codidact.com/posts/282621), Mark Giraffe said that MathJax isn't highlighted.
- >if you change the renderer to SVG, it renders characters with paths not text elements. ~ [@ArtOfCode said](https://meta.codidact.com/posts/282640#answer-282640)
- But, I noticed in Wikipedia that they are using MathJax as SVG. Whenever I copy text of that SVG I can copy "MathJax" (Maybe, Latex. The formatting little bit looks like Latex).
- 
- Look what I got after copying.
- >: <br>{\displaystyle \log _{b}(x)=y\ }{\displaystyle \log _{b}(x)=y\ } exactly if {\displaystyle \ b^{y}=x\ }{\displaystyle \ b^{y}=x\ } and {\displaystyle \ x>0}{\displaystyle \ x>0} and {\displaystyle \ b>0}{\displaystyle \ b>0} and {\displaystyle \ b\neq 1}{\displaystyle \ b\neq 1}.
- (I added br tag while pasting it here). They had put Latex code in alt text. So, could you try code for SVG once? (If you are free)
- Here's the list what Wikipedia uses : https://en.wikipedia.org/wiki/Wikipedia:Rendering_math
- You can use MathJax, Latex, MathML (whatever you like to use) in Wikipedia. Everything converts to SVG. And, you can select that SVG. Even, you can copy alt text of that SVG. Like, you can do for my above images.
#3: Post edited
- In [this feature-request](https://meta.codidact.com/posts/282621), Mark Giraffe said that MathJax isn't highlighted.
- >if you change the renderer to SVG, it renders characters with paths not text elements. ~ [@ArtOfCode said](https://meta.codidact.com/posts/282640#answer-282640)
- But, I noticed in Wikipedia that they are using MathJax as SVG. Whenever I copy text of that SVG I can copy "MathJax" (Maybe, Latex. The formatting little bit looks like Latex).
- 
- Look what I got after copying.
- >: <br>{\displaystyle \log _{b}(x)=y\ }{\displaystyle \log _{b}(x)=y\ } exactly if {\displaystyle \ b^{y}=x\ }{\displaystyle \ b^{y}=x\ } and {\displaystyle \ x>0}{\displaystyle \ x>0} and {\displaystyle \ b>0}{\displaystyle \ b>0} and {\displaystyle \ b\neq 1}{\displaystyle \ b\neq 1}.
(I added br tag while pasting it here). They had put Latex code in alt text. So, could you try code for SVG once? (If you are free)
- In [this feature-request](https://meta.codidact.com/posts/282621), Mark Giraffe said that MathJax isn't highlighted.
- >if you change the renderer to SVG, it renders characters with paths not text elements. ~ [@ArtOfCode said](https://meta.codidact.com/posts/282640#answer-282640)
- But, I noticed in Wikipedia that they are using MathJax as SVG. Whenever I copy text of that SVG I can copy "MathJax" (Maybe, Latex. The formatting little bit looks like Latex).
- 
- Look what I got after copying.
- >: <br>{\displaystyle \log _{b}(x)=y\ }{\displaystyle \log _{b}(x)=y\ } exactly if {\displaystyle \ b^{y}=x\ }{\displaystyle \ b^{y}=x\ } and {\displaystyle \ x>0}{\displaystyle \ x>0} and {\displaystyle \ b>0}{\displaystyle \ b>0} and {\displaystyle \ b\neq 1}{\displaystyle \ b\neq 1}.
- (I added br tag while pasting it here). They had put Latex code in alt text. So, could you try code for SVG once? (If you are free)
- Here's the list what Wikipedia uses : https://en.wikipedia.org/wiki/Wikipedia:Rendering_math
#1: Initial revision
Let SVG give a try
In [this feature-request](https://meta.codidact.com/posts/282621), Mark Giraffe said that MathJax isn't highlighted.
>if you change the renderer to SVG, it renders characters with paths not text elements. ~ [@ArtOfCode said](https://meta.codidact.com/posts/282640#answer-282640)
But, I noticed in Wikipedia that they are using MathJax as SVG. Whenever I copy text of that SVG I can copy "MathJax" (Maybe, Latex. The formatting little bit looks like Latex).

Look what I got after copying.
>: <br>{\displaystyle \log _{b}(x)=y\ }{\displaystyle \log _{b}(x)=y\ } exactly if {\displaystyle \ b^{y}=x\ }{\displaystyle \ b^{y}=x\ } and {\displaystyle \ x>0}{\displaystyle \ x>0} and {\displaystyle \ b>0}{\displaystyle \ b>0} and {\displaystyle \ b\neq 1}{\displaystyle \ b\neq 1}.
(I added br tag while pasting it here). They had put Latex code in alt text. So, could you try code for SVG once? (If you are free)


















