Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
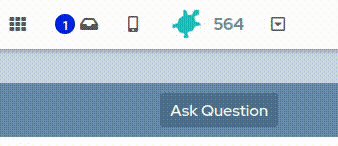
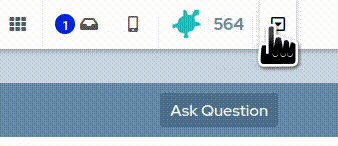
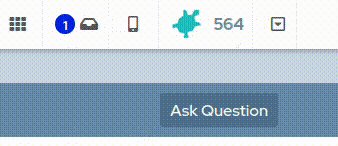
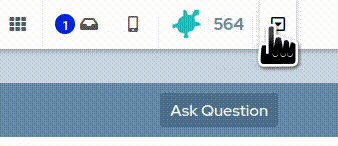
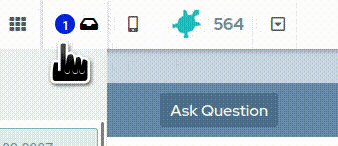
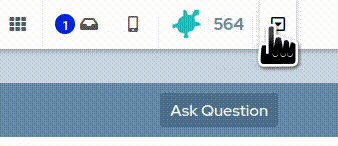
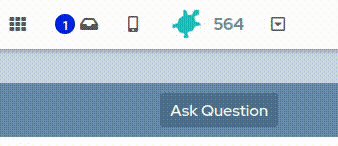
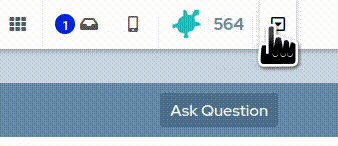
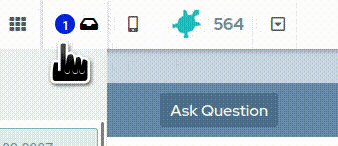
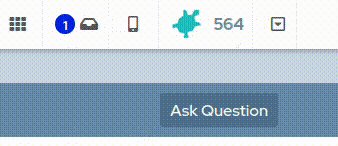
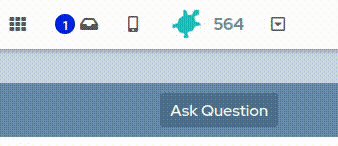
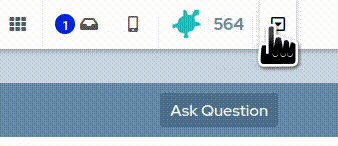
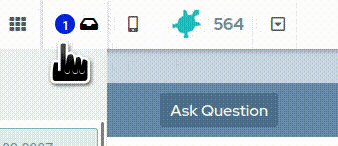
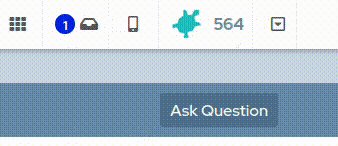
Previously, clicking on the icon for Notifications or Communities at the top right of the page resulted in the appropriate drop down panel appearing. Today, the panel only opens if the square area ...
#3: Post edited
- Previously, clicking on the icon for Notifications or Communities at the top right of the page resulted in the appropriate drop down panel appearing. Today, the panel only opens if the square area around the icons is clicked. Clicking on the icons themselves does not open the panel (although it still works for closing the panel).
- 
- On the desktop site this is confusing, but can be worked around by remembering to click the edges once you know to do this. However, on the mobile site touching a small area around the edge of the icon is more challenging, making navigating the mobile site difficult.
- I don't know if there are any other similar buttons affected in this way. I've tested that the reactions panel opens fine, but that involves clicking on text rather than an icon.
- ## HTML
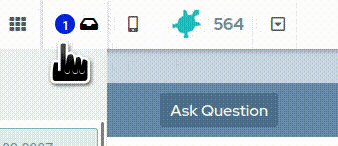
- In terms of HTML tags, clicking on the `<a>` tag directly works fine, but clicking on the `<span>` tag (for the blue notification circle with a number in it) or the `<i>` tag (for the Notifications envelope icon or the Communities down arrow icon) only works for closing the panel, not opening it.
- ---
- *In case it's related: I saw this behaviour on my first use of the site after the recent code release*
- Previously, clicking on the icon for Notifications or Communities at the top right of the page resulted in the appropriate drop down panel appearing. Today, the panel only opens if the square area around the icons is clicked. Clicking on the icons themselves does not open the panel (although it still works for closing the panel).
- 
- On the desktop site this is confusing, but can be worked around by remembering to click the edges once you know to do this. However, on the mobile site touching a small area around the edge of the icon is more challenging, making navigating the mobile site difficult.
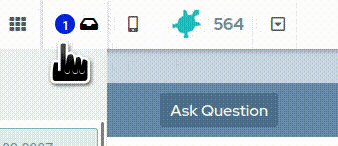
- On mobile one other button is affected: the hamburger menu (3 horizontal lines icon) at the top right of the page. As this is a bigger icon it is more difficult to touch the space around it without touching the icon. I find I need to zoom in to make the space around the icon easy to touch, then zoom back out to view the panel that has opened.
- I don't know if there are any other similar buttons affected in this way. I've tested that the reactions panel opens fine, but that involves clicking on text rather than an icon.
- ## HTML
- In terms of HTML tags, clicking on the `<a>` tag directly works fine, but clicking on the `<span>` tag (for the blue notification circle with a number in it) or the `<i>` tag (for the Notifications envelope icon or the Communities down arrow icon) only works for closing the panel, not opening it.
- ---
- *In case it's related: I saw this behaviour on my first use of the site after the recent code release*
#2: Post edited
- Previously, clicking on the icon for Notifications or Communities at the top right of the page resulted in the appropriate drop down panel appearing. Today, the panel only opens if the square area around the icons is clicked. Clicking on the icons themselves does not open the panel (although it still works for closing the panel).
- 
- On the desktop site this is confusing, but can be worked around by remembering to click the edges once you know to do this. However, on the mobile site touching a small area around the edge of the icon is more challenging, making navigating the mobile site difficult.
- I don't know if there are any other similar buttons affected in this way. I've tested that the reactions panel opens fine, but that involves clicking on text rather than an icon.
- ## HTML
In terms of HTML tags, clicking on the `<a>` tag directly works fine, but clicking on the `<span>` tag (for the blue notification circle with a number in it) or the `<i>` tag (for the Notifications envelope icon or the Communities down arrow icon) only works for closing the panel, not opening it.
- Previously, clicking on the icon for Notifications or Communities at the top right of the page resulted in the appropriate drop down panel appearing. Today, the panel only opens if the square area around the icons is clicked. Clicking on the icons themselves does not open the panel (although it still works for closing the panel).
- 
- On the desktop site this is confusing, but can be worked around by remembering to click the edges once you know to do this. However, on the mobile site touching a small area around the edge of the icon is more challenging, making navigating the mobile site difficult.
- I don't know if there are any other similar buttons affected in this way. I've tested that the reactions panel opens fine, but that involves clicking on text rather than an icon.
- ## HTML
- In terms of HTML tags, clicking on the `<a>` tag directly works fine, but clicking on the `<span>` tag (for the blue notification circle with a number in it) or the `<i>` tag (for the Notifications envelope icon or the Communities down arrow icon) only works for closing the panel, not opening it.
- ---
- *In case it's related: I saw this behaviour on my first use of the site after the recent code release*
#1: Initial revision
Notifications and Communities buttons not responding to icon clicks
Previously, clicking on the icon for Notifications or Communities at the top right of the page resulted in the appropriate drop down panel appearing. Today, the panel only opens if the square area around the icons is clicked. Clicking on the icons themselves does not open the panel (although it still works for closing the panel).  On the desktop site this is confusing, but can be worked around by remembering to click the edges once you know to do this. However, on the mobile site touching a small area around the edge of the icon is more challenging, making navigating the mobile site difficult. I don't know if there are any other similar buttons affected in this way. I've tested that the reactions panel opens fine, but that involves clicking on text rather than an icon. ## HTML In terms of HTML tags, clicking on the `<a>` tag directly works fine, but clicking on the `<span>` tag (for the blue notification circle with a number in it) or the `<i>` tag (for the Notifications envelope icon or the Communities down arrow icon) only works for closing the panel, not opening it.


















