Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
I like the new taller code blocks when working in the desktop site, but they can be problematic on mobile. On mobile, even in portrait orientation (screen height is larger than screen width), a co...
#1: Initial revision
Code block exceeds the screen height on mobile
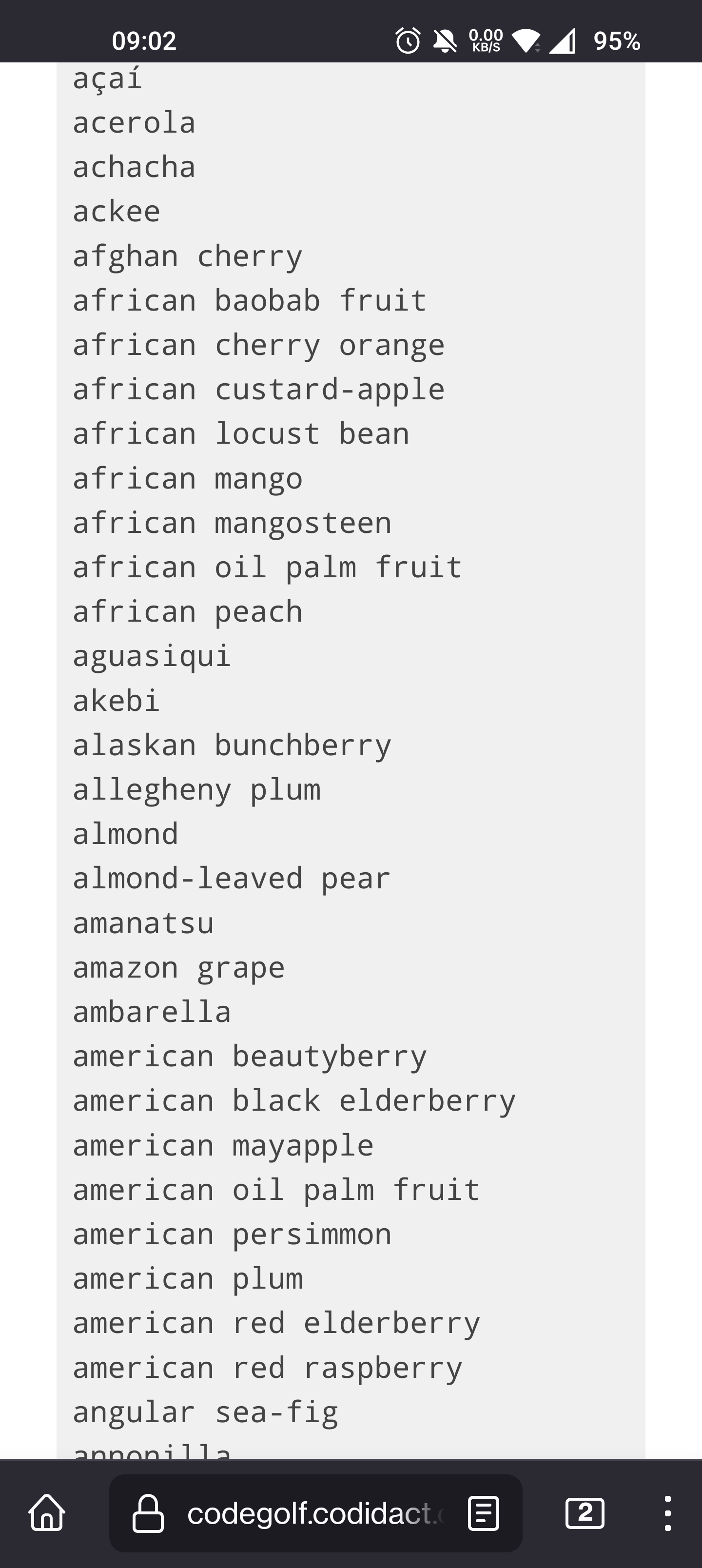
I like the new taller code blocks when working in the desktop site, but they can be problematic on mobile. On mobile, even in portrait orientation (screen height is larger than screen width), a code block of 40 lines or more can exceed the screen height. This makes it possible to accidentally let scrolling stop with the code block extending off both the top and bottom of the screen. Now scrolling on the touchscreen of the phone results in scrolling through the code, rather than scrolling past the code block to see the text beyond it. This can be worked around by scrolling the narrow regions to either side of the code block, but they are thinner than a fingertip so challenging to scroll with. [An example of a long code block](https://codegolf.codidact.com/posts/287088) you wouldn’t want to be stuck scrolling through when simply browsing the question (try looking at it on mobile to see the problem). This is what it looks like on Firefox on Android:  I'm not sure whether the best solution is to reduce code block height in the mobile interface, or to make it easier to scroll the page rather than the code block when the code block exceeds to screen height.


















