Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
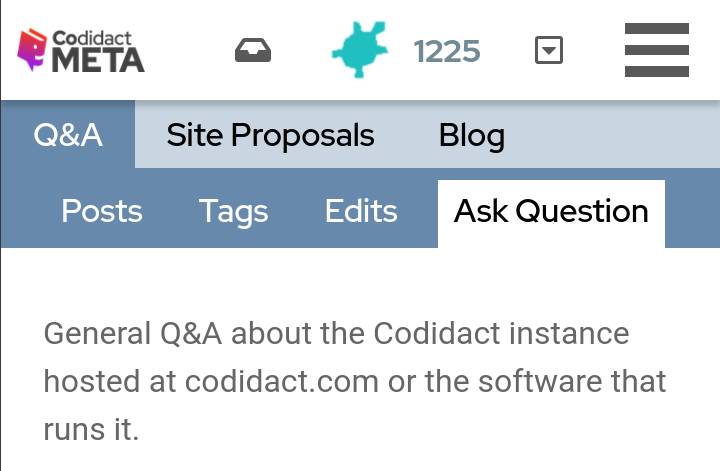
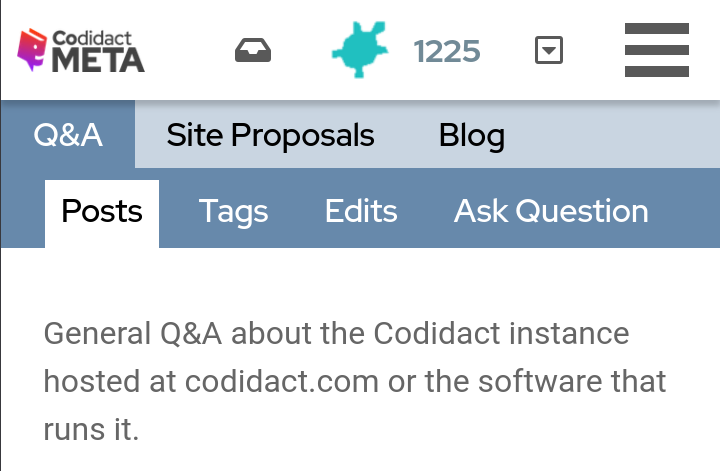
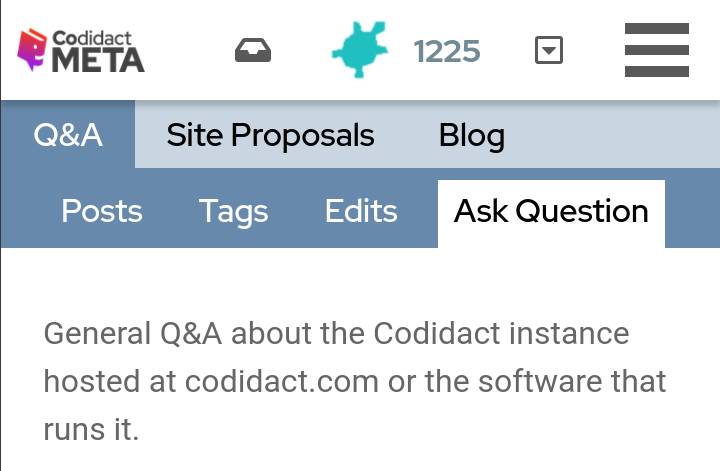
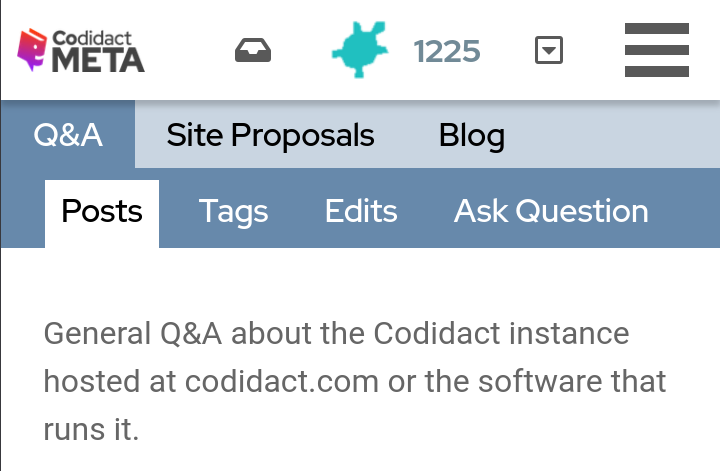
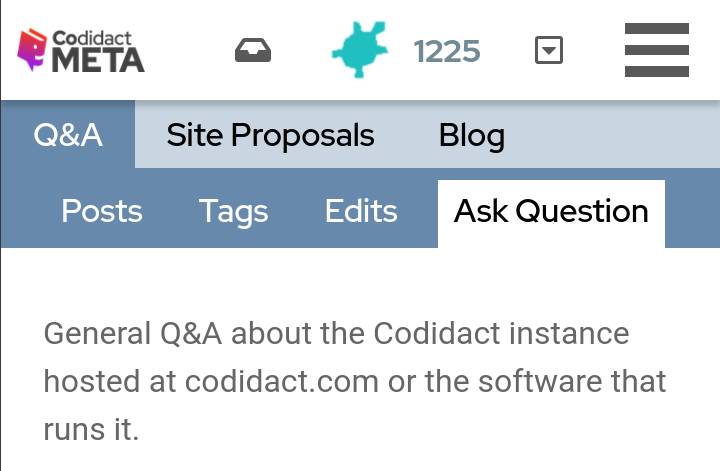
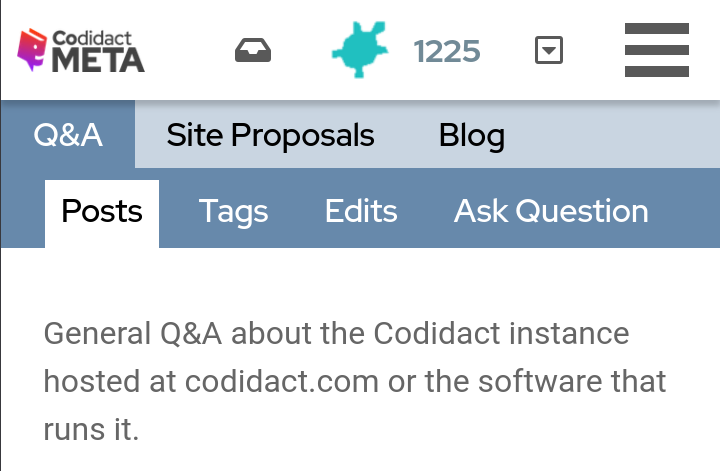
Another option is to not use button styling in the bar at all. The "Ask Question" button can become another tab along with "Posts", "Tags", and "Edits": This is my personal preference as it simp...
#2: Post edited
- Another option is to not use button styling in the bar at all. The "Ask Question" button can become another tab along with "Posts", "Tags", and "Edits":
- 
- This is my personal preference as it simplifies the interface without changing how the user interacts with it. All 4 items are now treated as tabs, rather than one of them being treated as a button even though it behaves just like the other tabs when clicked.

- Another option is to not use button styling in the bar at all. The "Ask Question" button can become another tab along with "Posts", "Tags", and "Edits":
- 
- This is my personal preference as it simplifies the interface without changing how the user interacts with it. All 4 items are now treated as tabs, rather than one of them being treated as a button even though it behaves just like the other tabs when clicked.
- 
- I think this fits particularly well with the fact that the "Ask Question" tab saves your progress so you can come back to your draft question later. It really is a tab you can come back to, rather than a button that generates a brand new question each time it is clicked.
#1: Initial revision
Another option is to not use button styling in the bar at all. The "Ask Question" button can become another tab along with "Posts", "Tags", and "Edits":  This is my personal preference as it simplifies the interface without changing how the user interacts with it. All 4 items are now treated as tabs, rather than one of them being treated as a button even though it behaves just like the other tabs when clicked.