Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
If comment threads below a post are already expanded, then the input box that appears after pressing the "Start new comment thread" button is too far down the page to be visible. This makes it look...
#2: Post edited
- If comment threads below a post are already expanded, then the input box that appears after pressing the "Start new comment thread" button is too far down the page to be visible. This makes it look like the button is broken, unless the user thinks to scroll down the page and look for the input box.
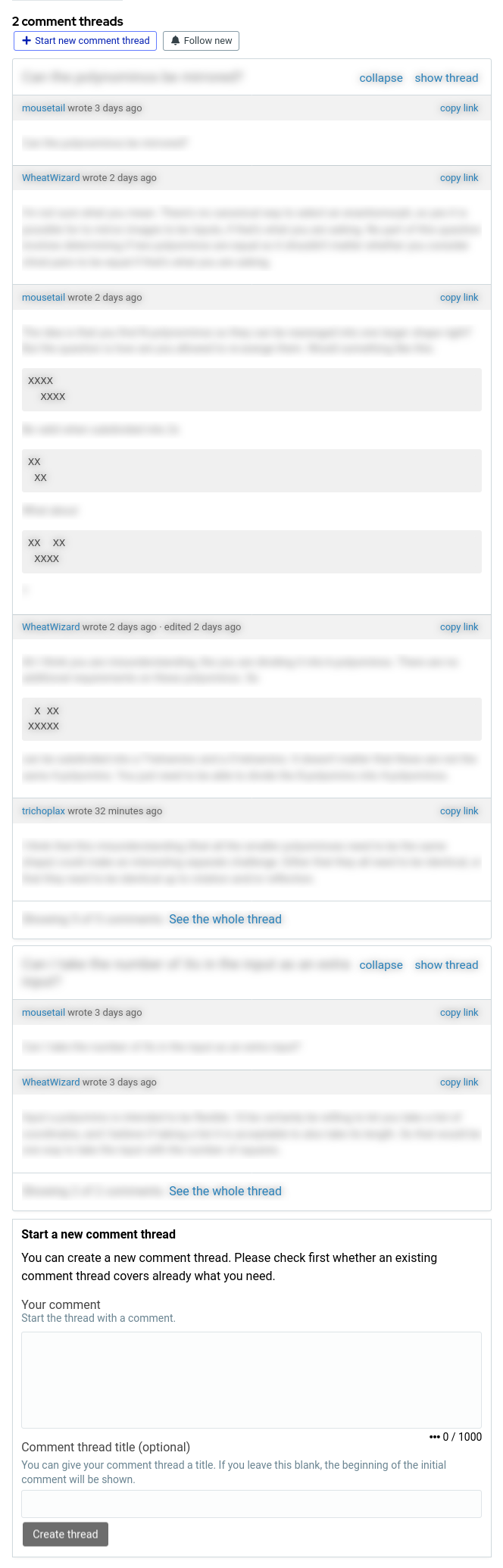
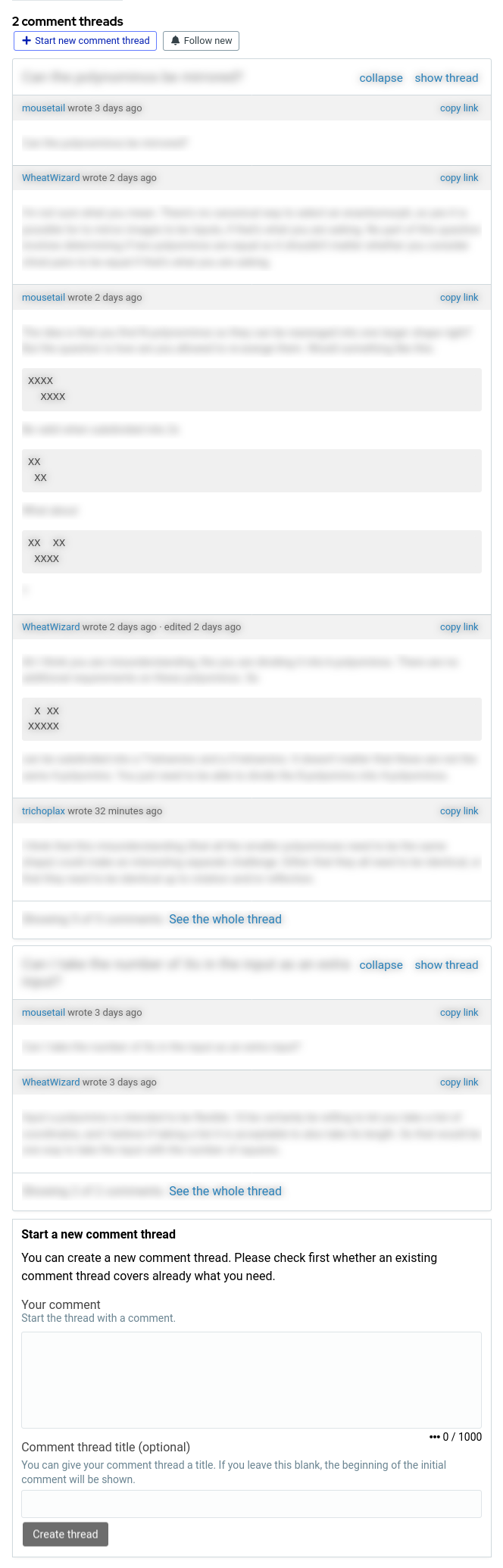
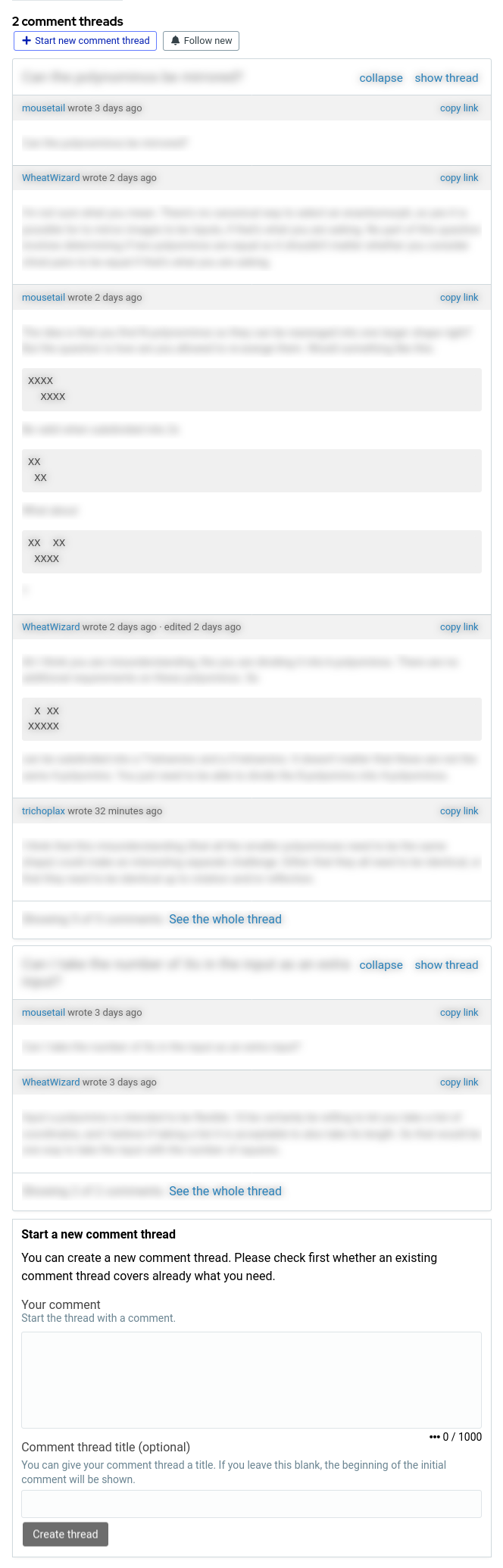
- In the following screenshot, 2 expanded comment threads is more than enough to move the new input box out of the visible area, requiring scrolling down to find it. In some cases a single expanded comment thread would be enough.
- Everything except the button and the resulting input box have been blurred out, to make clear how far apart they are:
- 
- Could pressing the "Start new comment thread" button be made to automatically scroll the page to the input box that appears?
Alternatively the buttons could be placed below the existing comment threads rather than above them, then no scrolling would be required as the input box would always appear immediately below the button.- Another alternative would be to make the input box appear above the existing comment threads rather than below them, so it is always immediately below the button.
- My preference would be either of the approaches that do not require automatic scrolling, as this has less opportunity to confuse the user.
- If comment threads below a post are already expanded, then the input box that appears after pressing the "Start new comment thread" button is too far down the page to be visible. This makes it look like the button is broken, unless the user thinks to scroll down the page and look for the input box.
- In the following screenshot, 2 expanded comment threads is more than enough to move the new input box out of the visible area, requiring scrolling down to find it. In some cases a single expanded comment thread would be enough.
- Everything except the button and the resulting input box have been blurred out, to make clear how far apart they are:
- 
- Could pressing the "Start new comment thread" button be made to automatically scroll the page to the input box that appears?
- Alternatively, the buttons could be placed below the existing comment threads rather than above them, then no scrolling would be required as the input box would always appear immediately below the button.
- Another alternative would be to make the input box appear above the existing comment threads rather than below them, so it is always immediately below the button.
- My preference would be either of the approaches that do not require automatic scrolling, as this has less opportunity to confuse the user.
#1: Initial revision
Input box is not on screen after pressing "Start new comment thread" with expanded comments
If comment threads below a post are already expanded, then the input box that appears after pressing the "Start new comment thread" button is too far down the page to be visible. This makes it look like the button is broken, unless the user thinks to scroll down the page and look for the input box. In the following screenshot, 2 expanded comment threads is more than enough to move the new input box out of the visible area, requiring scrolling down to find it. In some cases a single expanded comment thread would be enough. Everything except the button and the resulting input box have been blurred out, to make clear how far apart they are:  Could pressing the "Start new comment thread" button be made to automatically scroll the page to the input box that appears? Alternatively the buttons could be placed below the existing comment threads rather than above them, then no scrolling would be required as the input box would always appear immediately below the button. Another alternative would be to make the input box appear above the existing comment threads rather than below them, so it is always immediately below the button. My preference would be either of the approaches that do not require automatic scrolling, as this has less opportunity to confuse the user.


















