Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
One place in which I'm finding that more friction at Codidact than I was expecting is creating links to other questions with the question title as the anchor text. I'm going to use https://meta.co...
#3: Post edited
One place in which I'm finding that more friction at Codidact than I was expecting is creating links to other questions with question title as the anchor text.- I'm going to use https://meta.codidact.com/posts/39450 or "How does Codidact avoid repeating Stack Exchange's mistakes?" as an example of a question to which I would like to link. Ideally there would be a quick way to get markdown for that link (`[How does Codidact avoid repeating Stack Exchange's mistakes?](https://meta.codidact.com/posts/39450)`). I'd also like to be able to copy and paste a link with that anchor text directly into a rich text editor.
- There are three ways that I would expect this to work, but all of them have problems.
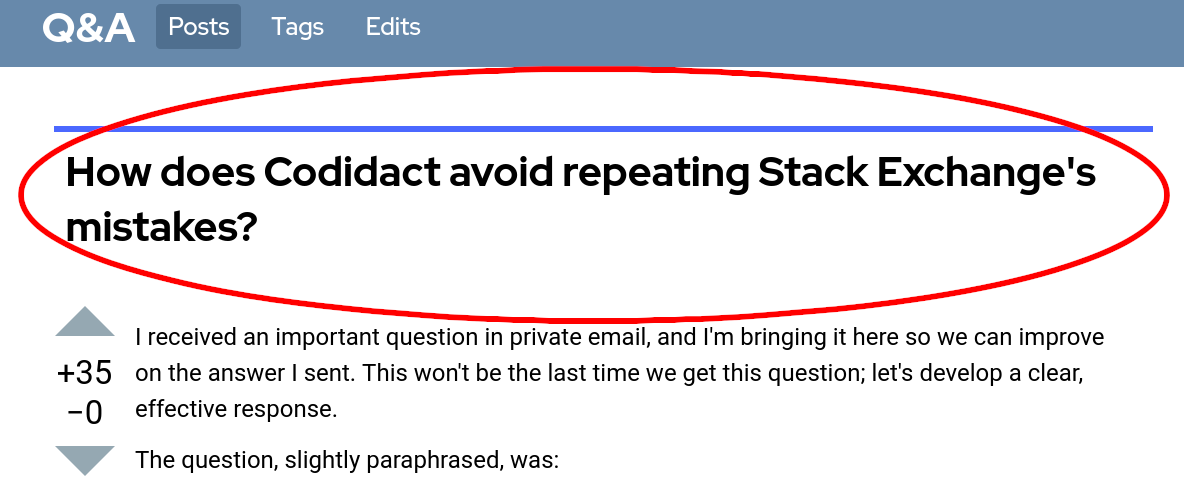
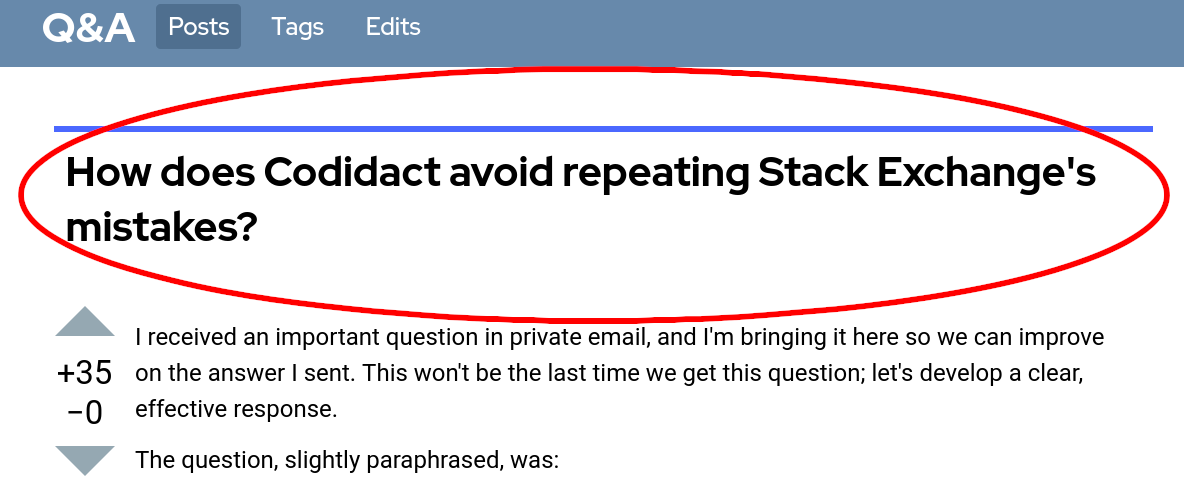
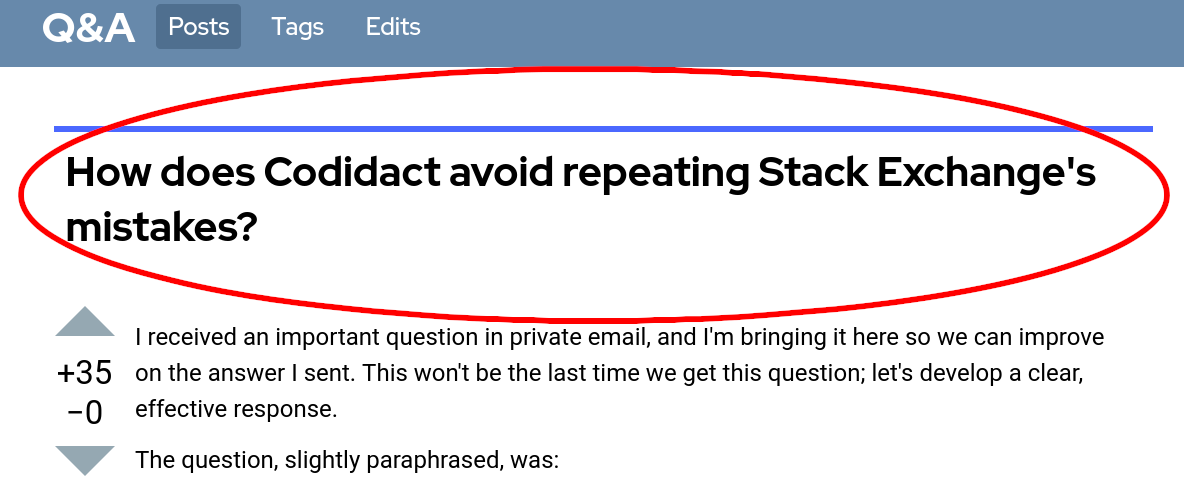
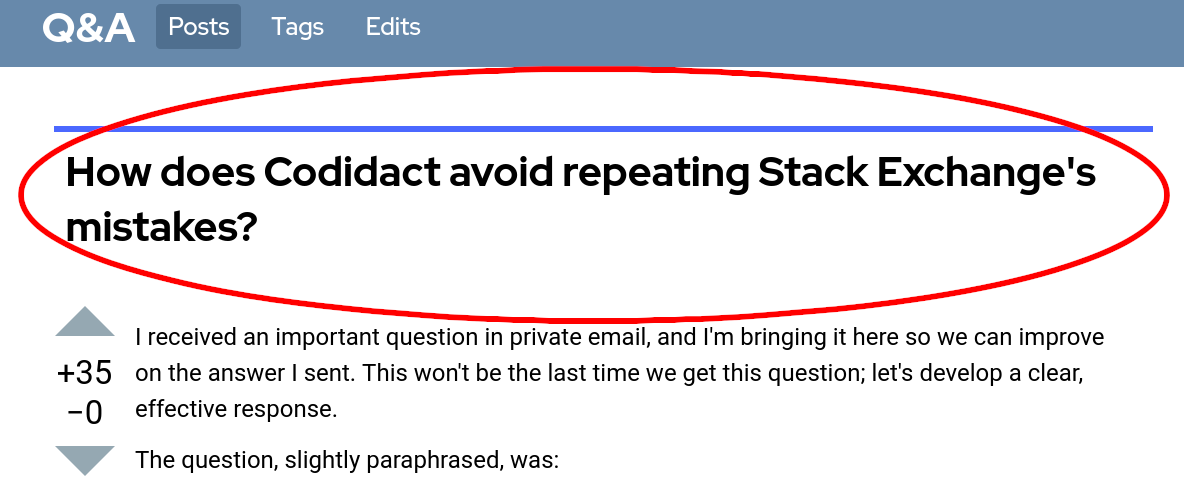
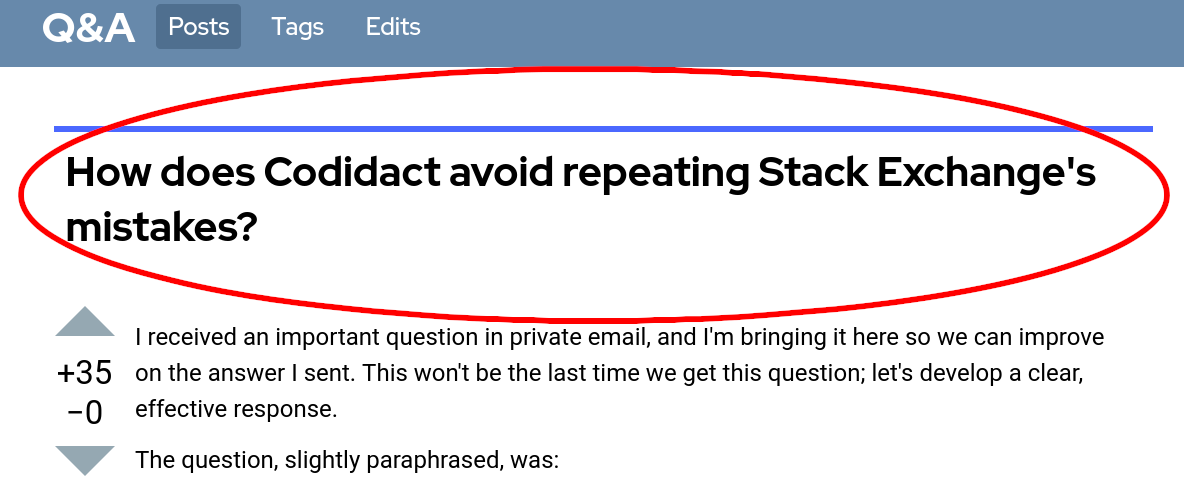
- ### Using the H1 tag containing the question title
- On Stack Exchange, the H1 at the top of the question is a self-link to the question. On Codidact, it it is not.
- 
- On Stack Exchange I can select that link and hit ctrl-c to get a rich formatted link to the question. I can then paste that into rich text editor such as an email or a office document.
- I also have a [copy selection as Markdown browser extension](https://github.com/0x6b/copy-selection-as-markdown) installed that will let me right click on a self-linked heading and instantly get the markdown link that I want.
- **Feature request #1**: Self link the H1 on question pages
- ### Using the page `<title>`
- Another way I can get the links to the current document is by pressing ctrl-c with nothing selected. In many browsers, that copies the page title as a rich link to the current page. (And if it doesn't extensions are available.)
- The extension I linked above also allows me to right click on whitespace in the page and copy the page title in Markdown format.
- The problem is that page titles on Codidact are truncated with ellipses when they are long. So I only get `[Codidact Meta - How does Codidact avoid repeating Stack Exchang...](https://meta.codidact.com/posts/39450)`.
- **Feature request #2**: Don't truncate question titles in the `<title>` tag.
- ### Using the "Copy Link" functionality.
- The third way that I would like to work would be using the  button. However it only copies the URL.
- **Feature request #3**: Implement a drop down on "Copy Link" with three options:
- - Copy URL
- - Copy Rich Link
- - Copy Markdown Link
- One place in which I'm finding that more friction at Codidact than I was expecting is creating links to other questions with the question title as the anchor text.
- I'm going to use https://meta.codidact.com/posts/39450 or "How does Codidact avoid repeating Stack Exchange's mistakes?" as an example of a question to which I would like to link. Ideally there would be a quick way to get markdown for that link (`[How does Codidact avoid repeating Stack Exchange's mistakes?](https://meta.codidact.com/posts/39450)`). I'd also like to be able to copy and paste a link with that anchor text directly into a rich text editor.
- There are three ways that I would expect this to work, but all of them have problems.
- ### Using the H1 tag containing the question title
- On Stack Exchange, the H1 at the top of the question is a self-link to the question. On Codidact, it it is not.
- 
- On Stack Exchange I can select that link and hit ctrl-c to get a rich formatted link to the question. I can then paste that into rich text editor such as an email or a office document.
- I also have a [copy selection as Markdown browser extension](https://github.com/0x6b/copy-selection-as-markdown) installed that will let me right click on a self-linked heading and instantly get the markdown link that I want.
- **Feature request #1**: Self link the H1 on question pages
- ### Using the page `<title>`
- Another way I can get the links to the current document is by pressing ctrl-c with nothing selected. In many browsers, that copies the page title as a rich link to the current page. (And if it doesn't extensions are available.)
- The extension I linked above also allows me to right click on whitespace in the page and copy the page title in Markdown format.
- The problem is that page titles on Codidact are truncated with ellipses when they are long. So I only get `[Codidact Meta - How does Codidact avoid repeating Stack Exchang...](https://meta.codidact.com/posts/39450)`.
- **Feature request #2**: Don't truncate question titles in the `<title>` tag.
- ### Using the "Copy Link" functionality.
- The third way that I would like to work would be using the  button. However it only copies the URL.
- **Feature request #3**: Implement a drop down on "Copy Link" with three options:
- - Copy URL
- - Copy Rich Link
- - Copy Markdown Link
#2: Post edited
- One place in which I'm finding that more friction at Codidact than I was expecting is creating links to other questions with question title as the anchor text.
- I'm going to use https://meta.codidact.com/posts/39450 or "How does Codidact avoid repeating Stack Exchange's mistakes?" as an example of a question to which I would like to link. Ideally there would be a quick way to get markdown for that link (`[How does Codidact avoid repeating Stack Exchange's mistakes?](https://meta.codidact.com/posts/39450)`). I'd also like to be able to copy and paste a link with that anchor text directly into a rich text editor.
- There are three ways that I would expect this to work, but all of them have problems.
### Using the H1 tag on the title questions- On Stack Exchange, the H1 at the top of the question is a self-link to the question. On Codidact, it it is not.
- 
- On Stack Exchange I can select that link and hit ctrl-c to get a rich formatted link to the question. I can then paste that into rich text editor such as an email or a office document.
- I also have a [copy selection as Markdown browser extension](https://github.com/0x6b/copy-selection-as-markdown) installed that will let me right click on a self-linked heading and instantly get the markdown link that I want.
- **Feature request #1**: Self link the H1 on question pages
- ### Using the page `<title>`
- Another way I can get the links to the current document is by pressing ctrl-c with nothing selected. In many browsers, that copies the page title as a rich link to the current page. (And if it doesn't extensions are available.)
- The extension I linked above also allows me to right click on whitespace in the page and copy the page title in Markdown format.
- The problem is that page titles on Codidact are truncated with ellipses when they are long. So I only get `[Codidact Meta - How does Codidact avoid repeating Stack Exchang...](https://meta.codidact.com/posts/39450)`.
- **Feature request #2**: Don't truncate question titles in the `<title>` tag.
- ### Using the "Copy Link" functionality.
- The third way that I would like to work would be using the  button. However it only copies the URL.
**Feature request #3**: Implement a drop down on the copy link with three options:- - Copy URL
- - Copy Rich Link
- - Copy Markdown Link
- One place in which I'm finding that more friction at Codidact than I was expecting is creating links to other questions with question title as the anchor text.
- I'm going to use https://meta.codidact.com/posts/39450 or "How does Codidact avoid repeating Stack Exchange's mistakes?" as an example of a question to which I would like to link. Ideally there would be a quick way to get markdown for that link (`[How does Codidact avoid repeating Stack Exchange's mistakes?](https://meta.codidact.com/posts/39450)`). I'd also like to be able to copy and paste a link with that anchor text directly into a rich text editor.
- There are three ways that I would expect this to work, but all of them have problems.
- ### Using the H1 tag containing the question title
- On Stack Exchange, the H1 at the top of the question is a self-link to the question. On Codidact, it it is not.
- 
- On Stack Exchange I can select that link and hit ctrl-c to get a rich formatted link to the question. I can then paste that into rich text editor such as an email or a office document.
- I also have a [copy selection as Markdown browser extension](https://github.com/0x6b/copy-selection-as-markdown) installed that will let me right click on a self-linked heading and instantly get the markdown link that I want.
- **Feature request #1**: Self link the H1 on question pages
- ### Using the page `<title>`
- Another way I can get the links to the current document is by pressing ctrl-c with nothing selected. In many browsers, that copies the page title as a rich link to the current page. (And if it doesn't extensions are available.)
- The extension I linked above also allows me to right click on whitespace in the page and copy the page title in Markdown format.
- The problem is that page titles on Codidact are truncated with ellipses when they are long. So I only get `[Codidact Meta - How does Codidact avoid repeating Stack Exchang...](https://meta.codidact.com/posts/39450)`.
- **Feature request #2**: Don't truncate question titles in the `<title>` tag.
- ### Using the "Copy Link" functionality.
- The third way that I would like to work would be using the  button. However it only copies the URL.
- **Feature request #3**: Implement a drop down on "Copy Link" with three options:
- - Copy URL
- - Copy Rich Link
- - Copy Markdown Link
#1: Initial revision
Linking to posts with anchor text is too hard
One place in which I'm finding that more friction at Codidact than I was expecting is creating links to other questions with question title as the anchor text. I'm going to use https://meta.codidact.com/posts/39450 or "How does Codidact avoid repeating Stack Exchange's mistakes?" as an example of a question to which I would like to link. Ideally there would be a quick way to get markdown for that link (`[How does Codidact avoid repeating Stack Exchange's mistakes?](https://meta.codidact.com/posts/39450)`). I'd also like to be able to copy and paste a link with that anchor text directly into a rich text editor. There are three ways that I would expect this to work, but all of them have problems. ### Using the H1 tag on the title questions On Stack Exchange, the H1 at the top of the question is a self-link to the question. On Codidact, it it is not.  On Stack Exchange I can select that link and hit ctrl-c to get a rich formatted link to the question. I can then paste that into rich text editor such as an email or a office document. I also have a [copy selection as Markdown browser extension](https://github.com/0x6b/copy-selection-as-markdown) installed that will let me right click on a self-linked heading and instantly get the markdown link that I want. **Feature request #1**: Self link the H1 on question pages ### Using the page `<title>` Another way I can get the links to the current document is by pressing ctrl-c with nothing selected. In many browsers, that copies the page title as a rich link to the current page. (And if it doesn't extensions are available.) The extension I linked above also allows me to right click on whitespace in the page and copy the page title in Markdown format. The problem is that page titles on Codidact are truncated with ellipses when they are long. So I only get `[Codidact Meta - How does Codidact avoid repeating Stack Exchang...](https://meta.codidact.com/posts/39450)`. **Feature request #2**: Don't truncate question titles in the `<title>` tag. ### Using the "Copy Link" functionality. The third way that I would like to work would be using the  button. However it only copies the URL. **Feature request #3**: Implement a drop down on the copy link with three options: - Copy URL - Copy Rich Link - Copy Markdown Link


















