Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest (this is a good thing): Raw text: ...
#6: Post edited
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest (this is a good thing):
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right, obscuring the right hand panel:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result (looks fine in the editor preview):
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
- This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until the next time they view their post.
- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result (broken even in the editor preview):
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
- ## Mobile and narrow desktop view
- In a window narrower than 780 pixels, which covers most mobile browsers and also desktop browsers where the window has been resized or zoomed in, the problem does not occur. All of the examples above look fine, both in the editor preview and the saved post. This makes it easier for someone to create a post with this problem without realising it.
- This may also hint at a solution, for anyone investigating how to fix this.
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest (this is a good thing):
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right, obscuring the right hand panel:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result (looks fine in the editor preview):
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
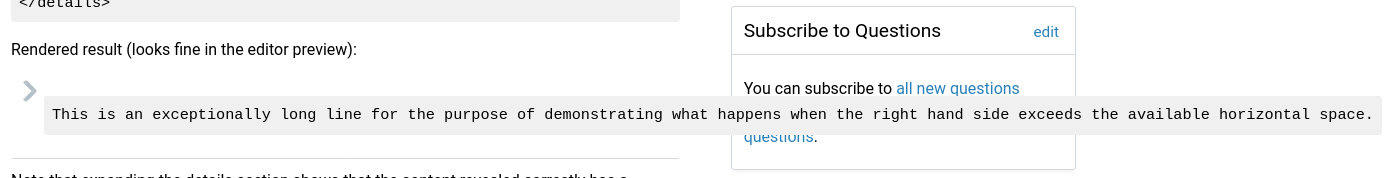
- If you are viewing on mobile, or a narrow desktop view (resized window or zoomed in content) the problem will not occur, so here's a screenshot:
- 
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
- This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until the next time they view their post.
- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result (broken even in the editor preview):
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
- ## Mobile and narrow desktop view
- In a window narrower than 780 pixels, which covers most mobile browsers and also desktop browsers where the window has been resized or zoomed in, the problem does not occur. All of the examples above look fine, both in the editor preview and the saved post. This makes it easier for someone to create a post with this problem without realising it.
- This may also hint at a solution, for anyone investigating how to fix this.
#5: Post edited
Code block extends past the right hand edge of a post in a summary section
- Some code blocks extend into the right hand panel on desktop
If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest:- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right:- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result (looks fine in the editor preview):
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
- This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until the next time they view their post.
- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result (broken even in the editor preview):
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
Note that again the content revealed correctly has a scrollbar.
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest (this is a good thing):
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right, obscuring the right hand panel:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result (looks fine in the editor preview):
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
- This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until the next time they view their post.
- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result (broken even in the editor preview):
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
- ## Mobile and narrow desktop view
- In a window narrower than 780 pixels, which covers most mobile browsers and also desktop browsers where the window has been resized or zoomed in, the problem does not occur. All of the examples above look fine, both in the editor preview and the saved post. This makes it easier for someone to create a post with this problem without realising it.
- This may also hint at a solution, for anyone investigating how to fix this.
#4: Post edited
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest:
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
Rendered result:- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
- This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until the next time they view their post.
- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
Rendered result:- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest:
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result (looks fine in the editor preview):
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
- This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until the next time they view their post.
- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result (broken even in the editor preview):
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
#3: Post edited
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest:
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result:
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until next time the view their post.- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result:
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest:
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result:
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
- This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until the next time they view their post.
- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result:
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
#2: Post edited
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest:
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result:
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post.- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result:
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
- If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest:
- Raw text:
- ````text
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ````
- Rendered result:
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- ## Summary section of a details section
- However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right:
- Raw text:
- ````text
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- ````
- Rendered result:
- <details>
- <summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </summary>
- ```text
- This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- ```
- </details>
- Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post.
- ## Quote block inside the summary of a details section
- This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. They may not notice until next time the view their post.
- There is a similar problem that *does* show up while editing the post:
- If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post):
- Raw text:
- ````text
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- ````
- Rendered result:
- <details>
- <summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </summary>
- > ```text
- > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space.
- > ```
- </details>
- Note that again the content revealed correctly has a scrollbar.
#1: Initial revision
Code block extends past the right hand edge of a post in a summary section
If a code block contains a line too long to fit in the available horizontal space, the excess to the right is hidden, with a scroll bar to allow seeing the rest: Raw text: ````text ```text This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. ``` ```` Rendered result: ```text This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. ``` ## Summary section of a details section However, if a code block is contained within a `<details>` section's `<summary>` section, the long line instead continues across the page to the right: Raw text: ````text <details> <summary> ```text This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. ``` </summary> ```text This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. ``` </details> ```` Rendered result: <details> <summary> ```text This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. ``` </summary> ```text This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. ``` </details> Note that expanding the details section shows that the content revealed correctly has a scrollbar. Only the summary section continues across the page beyond the right hand edge of the post. ## Quote block inside the summary of a details section This problem does not show up while editing a post, so the poster has no way of knowing that it will happen until they have already saved the post. There is a similar problem that *does* show up while editing the post: If a code block is contained within a quote block within a `<details>` section's `<summary>` section, the long line continues across the page to the right even in the edit preview (you can see the difference between this example and the previous one by pressing "Suggest Edit" below this post): Raw text: ````text <details> <summary> > ```text > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. > ``` </summary> > ```text > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. > ``` </details> ```` Rendered result: <details> <summary> > ```text > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. > ``` </summary> > ```text > This is an exceptionally long line for the purpose of demonstrating what happens when the right hand side exceeds the available horizontal space. > ``` </details> Note that again the content revealed correctly has a scrollbar.


















