Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
I knew that blank lines are needed in certain places when mixing HTML markup with Markdown so that the Markdown will actually be processed. For example: <details> <summary> Gory deta...
#5: Post edited
- I knew that blank lines are needed in certain places when mixing HTML markup with Markdown so that the Markdown will actually be processed. For example:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- produces:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- A blank line is needed after the `summary` tag. However, adding that introduces a new problem:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- This looks correct here:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
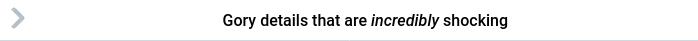
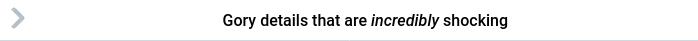
- But in the post preview, the label is centered (image for reference):
>
- I knew that blank lines are needed in certain places when mixing HTML markup with Markdown so that the Markdown will actually be processed. For example:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- produces:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- A blank line is needed after the `summary` tag. However, adding that introduces a new problem:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- This looks correct here:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- But in the post preview, the label is centered (image for reference):
- >
- ----
- Update: it appears that the centering applies to the completed post as well, in some cases. For example, [if `##` markup for `<h2>` tags is used](https://meta.codidact.com/posts/289288/289314#answer-289314).
#4: Post edited
Trying to use Markdown formatting on detail-section labels causes unexpected centered alignment in preview
- I knew that blank lines are needed in certain places when mixing HTML markup with Markdown so that the Markdown will actually be processed. For example:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- produces:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- A blank line is needed after the `summary` tag. However, adding that introduces a new problem:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- This looks correct here:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
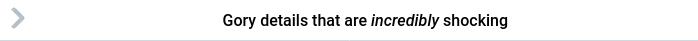
- But in the post preview, the label is centered (image for reference):

- I knew that blank lines are needed in certain places when mixing HTML markup with Markdown so that the Markdown will actually be processed. For example:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- produces:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- A blank line is needed after the `summary` tag. However, adding that introduces a new problem:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- This looks correct here:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- But in the post preview, the label is centered (image for reference):
- >
#2: Post edited
Trying to use Markdown formatting on detail-section labels causes unexpected centered alignment
- Trying to use Markdown formatting on detail-section labels causes unexpected centered alignment in preview
- I knew that blank lines are needed in certain places when mixing HTML markup with Markdown so that the Markdown will actually be processed. For example:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- produces:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- A blank line is needed after the `summary` tag. However, adding that introduces a new problem:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
Now the label alignment spontaneously changes:- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- I knew that blank lines are needed in certain places when mixing HTML markup with Markdown so that the Markdown will actually be processed. For example:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- produces:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- A blank line is needed after the `summary` tag. However, adding that introduces a new problem:
- ```
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
- ```
- This looks correct here:
- <details>
- <summary>
- Gory details that are *incredibly* shocking
- </summary>
- Ha, fooled you!
- </details>
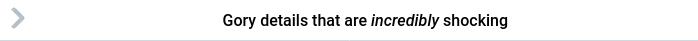
- But in the post preview, the label is centered (image for reference):
- 
#1: Initial revision
Trying to use Markdown formatting on detail-section labels causes unexpected centered alignment
I knew that blank lines are needed in certain places when mixing HTML markup with Markdown so that the Markdown will actually be processed. For example: ``` <details> <summary> Gory details that are *incredibly* shocking </summary> Ha, fooled you! </details> ``` produces: <details> <summary> Gory details that are *incredibly* shocking </summary> Ha, fooled you! </details> A blank line is needed after the `summary` tag. However, adding that introduces a new problem: ``` <details> <summary> Gory details that are *incredibly* shocking </summary> Ha, fooled you! </details> ``` Now the label alignment spontaneously changes: <details> <summary> Gory details that are *incredibly* shocking </summary> Ha, fooled you! </details>


















