Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
Sometimes I use the <small> HTML tag to reduce the impact of some collateral part of a text, and in the preview this is nice and dandy. Here is an example from this post on EE.CD (red emphasi...
#2: Post edited
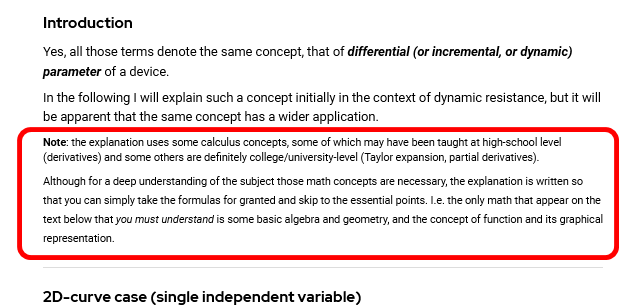
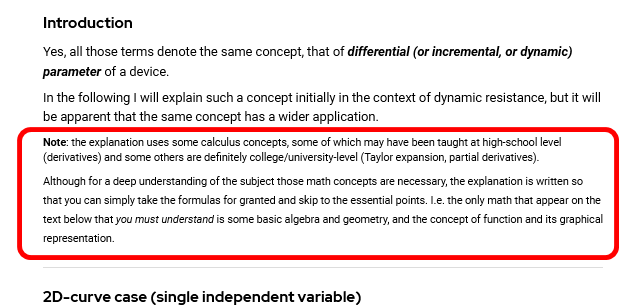
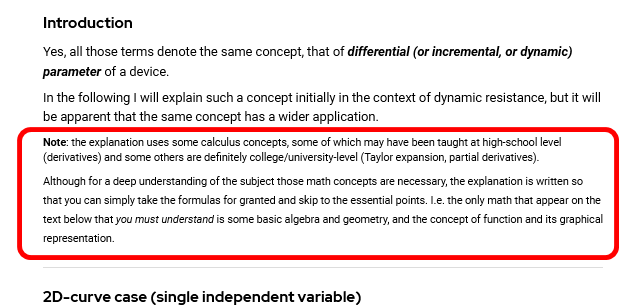
Sometimes I use the <small> HTML tag to reduce the impact of some collateral part of a text, and in the preview this is nice and dandy. Here is an example from [this post on EE.CD](https://electrical.codidact.com/posts/289160/289161#answer-289161) (red emphasis mine):- <br>
- >
- <br>
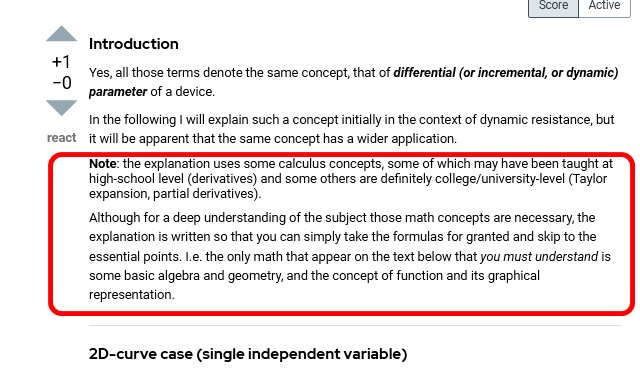
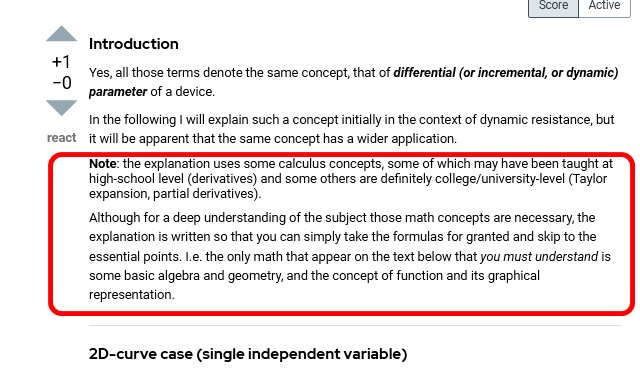
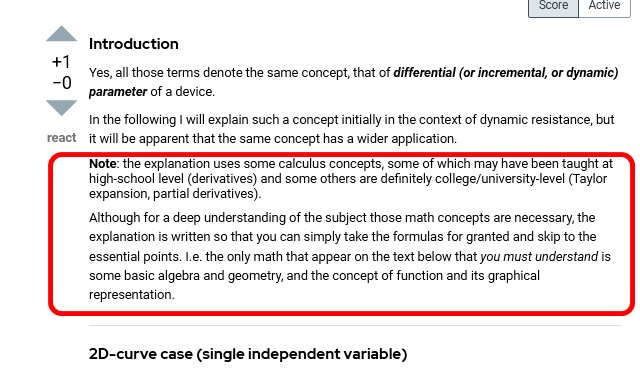
- However I noticed that in the actual post presentation that same text is rendered in a different way, in particular, there is no font size changes:
- <br>
- >
- <br>
- Is this a bug? Does it depend on my browser? Am I missing something?
- Sometimes I use the `<small>` HTML tag to reduce the impact of some collateral part of a text, and in the preview this is nice and dandy. Here is an example from [this post on EE.CD](https://electrical.codidact.com/posts/289160/289161#answer-289161) (red emphasis mine):
- <br>
- >
- <br>
- However I noticed that in the actual post presentation that same text is rendered in a different way, in particular, there is no font size changes:
- <br>
- >
- <br>
- Is this a bug? Does it depend on my browser? Am I missing something?
#1: Initial revision
Why is <small> HTML tag rendered differently in preview?
Sometimes I use the <small> HTML tag to reduce the impact of some collateral part of a text, and in the preview this is nice and dandy. Here is an example from [this post on EE.CD](https://electrical.codidact.com/posts/289160/289161#answer-289161) (red emphasis mine): <br> > <br> However I noticed that in the actual post presentation that same text is rendered in a different way, in particular, there is no font size changes: <br> > <br> Is this a bug? Does it depend on my browser? Am I missing something?


















