Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
This is a good suggestion, and I thought "oh, just adding another button there -- that might be easy enough that even I can do it!". And then I realized there's something else we ought to address ...
#1: Initial revision
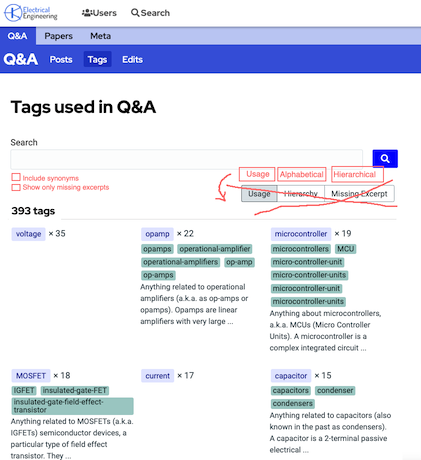
This is a good suggestion, and I thought "oh, just adding another button there -- that might be easy enough that even I can do it!". And then I realized there's something else we ought to address as part of this, and I'm definitely not good enough with Ruby for that, so I wrote a [Github feature request](https://github.com/codidact/qpixel/issues/1198). The tags page currently has three buttons: usage, hierarchy, and "missing excerpt". The first two are sorts; the last is a filter. We want to end up with three sorts: usage, alphabetical, hierarchical -- and some filtering options, that one and "include synonyms" (your request). It wouldn't make sense to apply the filter widget you see on category lists and search results to the tags page -- we want the *concept* of filtering, but not *that approach* to filtering. I'm proposing that we use buttons for the three sorts (adding alphabetical), and then add the following options: - On the alphabetical view only: "include synonyms". - On the alphabetical and usage views only: "show only missing excerpts" To explain those restrictions: None of this would play well with the hierarchy page, either usability or implementation. For synonyms, we don't have separate usage data since they're not actually used, so on the "usage" view all we could do it list them next to their target tags -- which already show synonyms. I drew some "developer art": <details> <summary>mockup</summary>  </details>


















