Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
I'm a bit hesitant to write this since it's not generally a good idea to walk into a host's house and immediately criticize the way it's laid out. But there really is only one chance to make first ...
#3: Post edited
Some things I observed as I started poking around Codidact
- I'm a bit hesitant to write this since it's not generally a good idea to walk into a host's house and immediately criticize the way it's laid out. But there really is only one chance to make first impressions and I want to remember what it was like to encounter Codidact.[^1] Taking notes on first impressions is a habit I formed a few years ago when I started working with communities I didn't participate in first.
- So I'm about to be a rude visitor and you can take whatever helps from what I write and ignore the rest. My goal is to be a part of the Codidact community and I hope you will forgive me. ;-)
- ## Browsing
- To get this out of the way first: the name is awkward. It's hard to pronounce[^2] and I can't remember how to spell it. To be fair, I found it easier when I figured out it was co-didact (people learning together) rather than code-addict. I remember the first time a co-worker mentioned "Stack Overflow" when it was still young. It seemed slightly weird since I'd only heard the name on the podcast. But it immediately fit.[^3] It works for people who don't know what it is and it has a special meaning for those in the know. A good name goes a long way.
- (I don't have an alternative name to suggest. I wish I did.)
- If I hadn't already dug my hole, the next criticism might do it. I don't like the [raw vote display](https://meta.codidact.com/posts/276749). I know that the sum of up and down votes score is [wrong](https://www.evanmiller.org/how-not-to-sort-by-average-rating.html), but there's just something jarring about seeing two numbers instead of one. I kinda like the thermometer display on [question lists](https://meta.codidact.com/categories/3), though. I've [played around](https://docs.google.com/spreadsheets/d/1-TTGMSTHSeeKW6Bt61jMzqDDEygb_Vd5WNiF1lgCxSA/edit?usp=sharing) with adjusting Wilson scores and just can't shake the idea that `score=up-down` is Good Enough<sup>TM</sup> for most posts.
- A lot of the art of community software is helping people make good choices. Fundamentally the reason for showing scores on a Q&A site is to help people decide which post is more likely to be helpful. We all remember outliers but the Stack Overflow-style scores just work most of the time. It's especially true when voting is low. Showing two numbers (especially when one of them is frequently a 0) adds a small cognitive overhead for each person who visits. Like telescopes that reverse the image, it's not a debilitating problem, but rather a barrier to entry that combines with other barriers.
- My suggestion would be to use sort order as the general indicator of quality with some special icon for especially good or especially bad answers. (And consider hiding bad answers instead of showing them.)
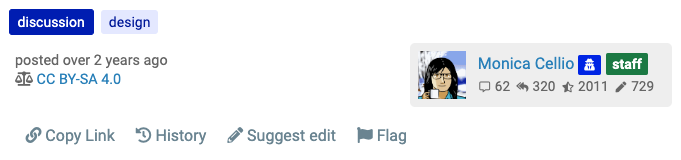
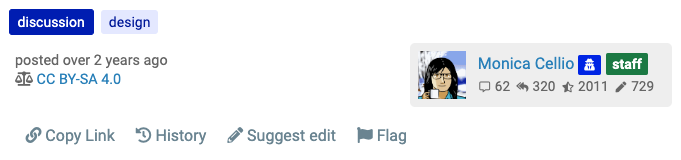
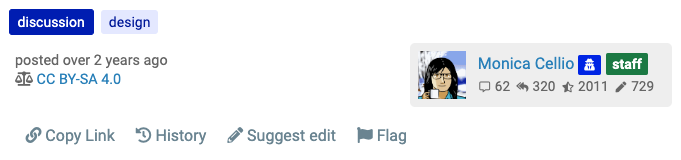
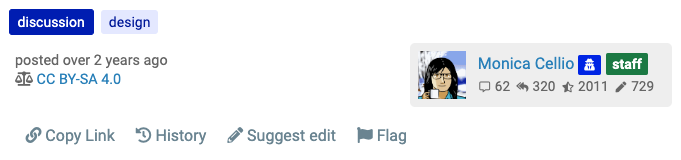
- I'm not sure why there's a slight indent after the tags:
- 
- It also feels like this could be more compact. Maybe hide the license behind a link since most people will just use the default anyway? This part of a post just feels disjointed. (I'm not a graphical designer, though.)
- Upvote and downvote arrows feel like old friends, don't they? ;-) "react" [is interesting](https://jlericson.com/2020/07/02/react_thanks.html), but it's just "Outdated"? I like the idea of quick responses orthogonal to voting, I suppose. Do people actually use this reaction? Has it helped improve answers? It's not what I expected to be there, but I don't have any solid suggestions about where else to put the "outdated" feedback.
- Still with me? Great! Let's get positive for a minute:
- * Footnotes!
- * MathJax is awesome!
- * Pages (unless they have a lot of math) load quickly!
- * I have an account everywhere on the network without having to do anything special.
- * Abilities are [simple and easy to grok](https://math.codidact.com/abilities).
- * Comments are discoverable without being intrusive. I like the idea of thread titles and that each post may have multiple comment threads. Nice that they seem to support full Markdown too. Maybe add a preview pane while I edit?
- The overall design clearly drew inspiration from Stack Overflow and mostly seems to have cut out the cruft. That's all to the good because Stack Overflow, even after all these years and several missteps, remains the best Q&A site around. Codidact is clearly thoughtfully designed and that's attractive to visitors.
- ## Posting
- I posted [an answer](https://meta.codidact.com/posts/276749/290326#answer-290326) where I tested a few things out. The editor is functional, but I wish table support was a bit more fleshed out. Discourse has spoiled me by automagically creating tables when I post stuff from spreadsheets. It's also got a nice table editor too.
The row of icons seems standard enough. I wish bold and italic weren't so prominent, but that's the convention for editors these days. I'm not sure why some items are under the wrench/screwdriver button and I'm not sure why it's wrench/screwdriver rather than, say, the ellipsis icon (`...`). I think I like having a save button, but I can't tell if my work is autosaved as well?Moving on to the status text under the editor: The [Markdown formatting help page](https://meta.codidact.com/help/formatting) is excellent and it's good to remind new users about using two newlines. Again, I'm not sure why we have collectively decided bold and italics are so important in formating[^4], but there you are. Formating code is obviously worth highlighting for many sites, but quoteblock would be more useful for many other topics. I'd probably cut the hint exclude everything but two newlines thing.The other element on the bottom of the edit window, the character countdown, is distracting. I really like the countdown to know how many characters are needed to create a post, but the countup to 30,000 keeps grabbing my attention since it changes every time I type something. (Oh. I see a "draft saved" there too, sometimes.[^6] Cool. So is the save icon necessary?) It was especially stressful when I was nearing 3,000 and got worried I was running out of room! Again, not a dealbreaker, but a small barrier that might combine with other barriers for some people. After I pass the minimum, I don't need to know my character count until I get within a thousand or so of the maximum.- I appreciate the order of editing a question:
- 1. Body
- 2. Title
- 3. Tags
- It's always felt like the natural order of operations with the possible swapping of tags and title.
- I know why there is an option to select a license for each post. Having a default per community seems reasonable. It's not clear to me what "category default" meant until I poked around and found [the category list](https://meta.codidact.com/categories). Two defaults seems . . . extra complicated? Especially for my first post, this choice caused me to spend several minutes researching licenses, which is several minutes more than I needed to just accept the default.
Again, the software's job is to guide people to making good decisions. CC BY-SA 4.0 is the right choice for virtually everyone. Letting communities pick another default is probably ok if the default really fits the community better. Adding a non-commercial restriction to a site about photography seems reasonable, for instance. If you want to support someone who insists on CC0 or some other specific license, make that a per-user setting. But for someone who just wants to post an answer, give them the default and don't force them to figure this stuff out first. I feel like this is one of the few places were Codidact learned the wrong lesson from the tortured history of Stack Exchange.- Is "Cancel" synonymous with "throw away my draft"? Is it necessary?
- I miss the self-answer option. I might be the only one, but it was so nice to be able to share the answer to the question I found _as I was asking the question_. Before the option was added on Stack Exchange, I would have an Emacs buffer with my answer ready to paste in the moment I'd posted my question.
- ## Other bits
- I [read](https://meta.codidact.com/posts/277998) that chat's on Discord, but it took me a good minute to find the link in the sidebar. Again I need to make a choice about which communities to get access to. I would have expected a menu item in the top bar to take me right to the chat for that community.
Once I figured out categories exist, I went over too Cooking to verify that it had a [Recipes category](https://cooking.codidact.com/categories/29). Honestly that's a wonderful addition to the model.- The search icon drops a mini-help page and the search bar. I like the help, but the search bar should be to the right of the search icon if at all possible. It should also get the focus so that users can start typing immediately. The search icon falsely signals it needs to be selected in order to submit the query. (The "enter" or "return" keys do the job just as well.) Again I appreciate the advanced search options, but they should be collapsed by default on the results page. The actual search results should be as close to the top of the screen as possible. (It doesn't help that the advanced options _can't be collapsed_ unlike the filters.)
- I don't understand how the [help page](https://meta.codidact.com/help) is organized. Oh wait! It's alphabetical by the title of the article. That's why "Advanced formatting help" comes before "Formatting Posts". I can sorta understand the difference between "Site Information" and "Guidance", but I'm not sure I understand why they should be separated. SE help is divided by function (ask, answer, review, etc.), which seems like a reasonable way to divide things.
I generally appreciate the simplicity of the the [Code of Conduct](https://meta.codidact.com/policy/code-of-conduct) and [self-promotion policy](https://meta.codidact.com/policy/spam). The other legal documents aren't overly complicated either. The dragon ride jokes on the spam guidance don't land for me. Humor can be effective in that sort of guidance, so that's not the problem. It feels like I'm missing a reference or something.- ## Summary
- Ok. I'm going to stop now.[^5] Codidact really is a well-planned Q&A site and my criticisms are mostly around the edges. I can't emphasize enough how refreshing it is to have a site that loads pages quickly and hides the comments. It's a solid base for [a community platform](https://jlericson.com/2023/11/04/platform_building_so.html). Despite all my niggles, I'm impressed. Well done.
- [^1]: At Stack Overflow we tried to simulate fresh eyes with a [Race to 1k](https://jlericson.com/tag/race_to_1k). I found it effective, but it's really hard to be objective about a project you've followed since beta.
- [^2]: Hypocrite me here. I [named my company](https://meta.jlericson.com/t/my-fictitious-name/242/1) using a Latin word that has two pronunciations in the dictionary and neither is the way I say it.
- [^3]: "Stack Exchange" on the other hand was always, and I mean always, misunderstood as "Stock Exchange" when spoken.
- [^4]: Totally a me thing, but it should be `**bold** and _italics_`. It's easier to tell visually which is which from the Markdown itself.
- [^5]: The character counter will hit 10k very soon!
- [^6]: It took some time to work it out, but on my screen the "draft saved" message adds a line to the bar, which shifts the preview down by a line too. It's _really distracting_! If that message is going to be displayed, make sure to save the space so that the preview doesn't shift shortly after I stop typing.
- I'm a bit hesitant to write this since it's not generally a good idea to walk into a host's house and immediately criticize the way it's laid out. But there really is only one chance to make first impressions and I want to remember what it was like to encounter Codidact.[^1] Taking notes on first impressions is a habit I formed a few years ago when I started working with communities I didn't participate in first.
- So I'm about to be a rude visitor and you can take whatever helps from what I write and ignore the rest. My goal is to be a part of the Codidact community and I hope you will forgive me. ;-)
- ## Browsing
- To get this out of the way first: the name is awkward. It's hard to pronounce[^2] and I can't remember how to spell it. To be fair, I found it easier when I figured out it was co-didact (people learning together) rather than code-addict. I remember the first time a co-worker mentioned "Stack Overflow" when it was still young. It seemed slightly weird since I'd only heard the name on the podcast. But it immediately fit.[^3] It works for people who don't know what it is and it has a special meaning for those in the know. A good name goes a long way.
- (I don't have an alternative name to suggest. I wish I did.)
- If I hadn't already dug my hole, the next criticism might do it. I don't like the [raw vote display](https://meta.codidact.com/posts/276749). I know that the sum of up and down votes score is [wrong](https://www.evanmiller.org/how-not-to-sort-by-average-rating.html), but there's just something jarring about seeing two numbers instead of one. I kinda like the thermometer display on [question lists](https://meta.codidact.com/categories/3), though. I've [played around](https://docs.google.com/spreadsheets/d/1-TTGMSTHSeeKW6Bt61jMzqDDEygb_Vd5WNiF1lgCxSA/edit?usp=sharing) with adjusting Wilson scores and just can't shake the idea that `score=up-down` is Good Enough<sup>TM</sup> for most posts.
- A lot of the art of community software is helping people make good choices. Fundamentally the reason for showing scores on a Q&A site is to help people decide which post is more likely to be helpful. We all remember outliers but the Stack Overflow-style scores just work most of the time. It's especially true when voting is low. Showing two numbers (especially when one of them is frequently a 0) adds a small cognitive overhead for each person who visits. Like telescopes that reverse the image, it's not a debilitating problem, but rather a barrier to entry that combines with other barriers.
- My suggestion would be to use sort order as the general indicator of quality with some special icon for especially good or especially bad answers. (And consider hiding bad answers instead of showing them.)
- I'm not sure why there's a slight indent after the tags:
- 
- It also feels like this could be more compact. Maybe hide the license behind a link since most people will just use the default anyway? This part of a post just feels disjointed. (I'm not a graphical designer, though.)
- Upvote and downvote arrows feel like old friends, don't they? ;-) "react" [is interesting](https://jlericson.com/2020/07/02/react_thanks.html), but it's just "Outdated"? I like the idea of quick responses orthogonal to voting, I suppose. Do people actually use this reaction? Has it helped improve answers? It's not what I expected to be there, but I don't have any solid suggestions about where else to put the "outdated" feedback.
- Still with me? Great! Let's get positive for a minute:
- * Footnotes!
- * MathJax is awesome!
- * Pages (unless they have a lot of math) load quickly!
- * I have an account everywhere on the network without having to do anything special.
- * Abilities are [simple and easy to grok](https://math.codidact.com/abilities).
- * Comments are discoverable without being intrusive. I like the idea of thread titles and that each post may have multiple comment threads. Nice that they seem to support full Markdown too. Maybe add a preview pane while I edit?
- The overall design clearly drew inspiration from Stack Overflow and mostly seems to have cut out the cruft. That's all to the good because Stack Overflow, even after all these years and several missteps, remains the best Q&A site around. Codidact is clearly thoughtfully designed and that's attractive to visitors.
- ## Posting
- I posted [an answer](https://meta.codidact.com/posts/276749/290326#answer-290326) where I tested a few things out. The editor is functional, but I wish table support was a bit more fleshed out. Discourse has spoiled me by automagically creating tables when I post stuff from spreadsheets. It's also got a nice table editor too.
- The row of icons seems standard enough. I wish bold and italics weren't so prominent, but that's the convention for editors these days. I'm not sure why some items are under the wrench/screwdriver button and I'm not sure why it's wrench/screwdriver rather than, say, the ellipsis icon (`...`). I think I like having a save button, but I can't tell if my work is autosaved as well.
- Moving on to the status text under the editor: The [Markdown formatting help page](https://meta.codidact.com/help/formatting) is excellent and it's good to remind new users about using two newlines. Again, I'm not sure why we have collectively decided bold and italics are so important in formatting[^4], but there you are. Formatting code is obviously worth highlighting for many sites, but quoteblock would be more useful for many other topics. I'd probably cut the hint exclude everything but two newlines thing.
- The other element at the bottom of the edit window, the character countdown, is distracting. I really like the countdown to know how many characters are needed to create a post, but the countup to 30,000 keeps grabbing my attention since it changes every time I type something. (Oh. I see a "draft saved" there too, sometimes.[^6] Cool. So is the save icon necessary?) It was especially stressful when I was nearing 3,000 and got worried I was running out of room! Again, not a dealbreaker, but a small barrier that might combine with other barriers for some people. After I pass the minimum, I don't need to know my character count until I get within a thousand or so of the maximum.
- I appreciate the order of editing a question:
- 1. Body
- 2. Title
- 3. Tags
- It's always felt like the natural order of operations with the possible swapping of tags and title.
- I know why there is an option to select a license for each post. Having a default per community seems reasonable. It's not clear to me what "category default" meant until I poked around and found [the category list](https://meta.codidact.com/categories). Two defaults seems . . . extra complicated? Especially for my first post, this choice caused me to spend several minutes researching licenses, which is several minutes more than I needed to just accept the default.
- Again, the software's job is to guide people to making good decisions. CC BY-SA 4.0 is the right choice for virtually everyone. Letting communities pick another default is probably ok if the default really fits the community better. Adding a non-commercial restriction to a site about photography seems reasonable, for instance. If you want to support someone who insists on CC0 or some other specific license, make that a per-user setting. But for someone who just wants to post an answer, give them the default and don't force them to figure this stuff out first. I feel like this is one of the few places where Codidact learned the wrong lesson from the tortured history of Stack Exchange.
- Is "Cancel" synonymous with "throw away my draft"? Is it necessary?
- I miss the self-answer option. I might be the only one, but it was so nice to be able to share the answer to the question I found _as I was asking the question_. Before the option was added on Stack Exchange, I would have an Emacs buffer with my answer ready to paste in the moment I'd posted my question.
- ## Other bits
- I [read](https://meta.codidact.com/posts/277998) that chat's on Discord, but it took me a good minute to find the link in the sidebar. Again I need to make a choice about which communities to get access to. I would have expected a menu item in the top bar to take me right to the chat for that community.
- Once I figured out categories exist, I went over to Cooking to verify that it had a [Recipes category](https://cooking.codidact.com/categories/29). Honestly, that's a wonderful addition to the model.
- The search icon drops a mini-help page and the search bar. I like the help, but the search bar should be to the right of the search icon if at all possible. It should also get the focus so that users can start typing immediately. The search icon falsely signals it needs to be selected in order to submit the query. (The "enter" or "return" keys do the job just as well.) Again I appreciate the advanced search options, but they should be collapsed by default on the results page. The actual search results should be as close to the top of the screen as possible. (It doesn't help that the advanced options _can't be collapsed_ unlike the filters.)
- I don't understand how the [help page](https://meta.codidact.com/help) is organized. Oh wait! It's alphabetical by the title of the article. That's why "Advanced formatting help" comes before "Formatting Posts". I can sorta understand the difference between "Site Information" and "Guidance", but I'm not sure I understand why they should be separated. SE help is divided by function (ask, answer, review, etc.), which seems like a reasonable way to divide things.
- I generally appreciate the simplicity of the [Code of Conduct](https://meta.codidact.com/policy/code-of-conduct) and [self-promotion policy](https://meta.codidact.com/policy/spam). The other legal documents aren't overly complicated either. The dragon ride jokes on the spam guidance don't land for me. Humor can be effective in that sort of guidance, so that's not the problem. It feels like I'm missing a reference or something.
- ## Summary
- Ok. I'm going to stop now.[^5] Codidact really is a well-planned Q&A site and my criticisms are mostly around the edges. I can't emphasize enough how refreshing it is to have a site that loads pages quickly and hides the comments. It's a solid base for [a community platform](https://jlericson.com/2023/11/04/platform_building_so.html). Despite all my niggles, I'm impressed. Well done.
- [^1]: At Stack Overflow we tried to simulate fresh eyes with a [Race to 1k](https://jlericson.com/tag/race_to_1k). I found it effective, but it's really hard to be objective about a project you've followed since beta.
- [^2]: Hypocrite me here. I [named my company](https://meta.jlericson.com/t/my-fictitious-name/242/1) using a Latin word that has two pronunciations in the dictionary and neither is the way I say it.
- [^3]: "Stack Exchange" on the other hand was always, and I mean always, misunderstood as "Stock Exchange" when spoken.
- [^4]: Totally a me thing, but it should be `**bold** and _italics_`. It's easier to tell visually which is which from the Markdown itself.
- [^5]: The character counter will hit 10k very soon!
- [^6]: It took some time to work it out, but on my screen the "draft saved" message adds a line to the bar, which shifts the preview down by a line too. It's _really distracting_! If that message is going to be displayed, make sure to save the space so that the preview doesn't shift shortly after I stop typing.
#2: Post edited
- I'm a bit hesitant to write this since it's not generally a good idea to walk into a host's house and immediately criticize the way it's laid out. But there really is only one chance to make first impressions and I want to remember what it was like to encounter Codidact.[^1] Taking notes on first impressions is a habit I formed a few years ago when I started working with communities I didn't participate in first.
- So I'm about to be a rude visitor and you can take whatever helps from what I write and ignore the rest. My goal is to be a part of the Codidact community and I hope you will forgive me. ;-)
- ## Browsing
- To get this out of the way first: the name is awkward. It's hard to pronounce[^2] and I can't remember how to spell it. To be fair, I found it easier when I figured out it was co-didact (people learning together) rather than code-addict. I remember the first time a co-worker mentioned "Stack Overflow" when it was still young. It seemed slightly weird since I'd only heard the name on the podcast. But it immediately fit.[^3] It works for people who don't know what it is and it has a special meaning for those in the know. A good name goes a long way.
- (I don't have an alternative name to suggest. I wish I did.)
- If I hadn't already dug my hole, the next criticism might do it. I don't like the [raw vote display](https://meta.codidact.com/posts/276749). I know that the sum of up and down votes score is [wrong](https://www.evanmiller.org/how-not-to-sort-by-average-rating.html), but there's just something jarring about seeing two numbers instead of one. I kinda like the thermometer display on [question lists](https://meta.codidact.com/categories/3), though. I've [played around](https://docs.google.com/spreadsheets/d/1-TTGMSTHSeeKW6Bt61jMzqDDEygb_Vd5WNiF1lgCxSA/edit?usp=sharing) with adjusting Wilson scores and just can't shake the idea that `score=up-down` is Good Enough<sup>TM</sup> for most posts.
- A lot of the art of community software is helping people make good choices. Fundamentally the reason for showing scores on a Q&A site is to help people decide which post is more likely to be helpful. We all remember outliers but the Stack Overflow-style scores just work most of the time. It's especially true when voting is low. Showing two numbers (especially when one of them is frequently a 0) adds a small cognitive overhead for each person who visits. Like telescopes that reverse the image, it's not a debilitating problem, but rather a barrier to entry that combines with other barriers.
- My suggestion would be to use sort order as the general indicator of quality with some special icon for especially good or especially bad answers. (And consider hiding bad answers instead of showing them.)
- I'm not sure why there's a slight indent after the tags:
- 
- It also feels like this could be more compact. Maybe hide the license behind a link since most people will just use the default anyway? This part of a post just feels disjointed. (I'm not a graphical designer, though.)
- Upvote and downvote arrows feel like old friends, don't they? ;-) "react" [is interesting](https://jlericson.com/2020/07/02/react_thanks.html), but it's just "Outdated"? I like the idea of quick responses orthogonal to voting, I suppose. Do people actually use this reaction? Has it helped improve answers? It's not what I expected to be there, but I don't have any solid suggestions about where else to put the "outdated" feedback.
- Still with me? Great! Let's get positive for a minute:
- * Footnotes!
- * MathJax is awesome!
- * Pages (unless they have a lot of math) load quickly!
- * I have an account everywhere on the network without having to do anything special.
- * Abilities are [simple and easy to grok](https://math.codidact.com/abilities).
- * Comments are discoverable without being intrusive. I like the idea of thread titles and that each post may have multiple comment threads. Nice that they seem to support full Markdown too. Maybe add a preview pane while I edit?
- The overall design clearly drew inspiration from Stack Overflow and mostly seems to have cut out the cruft. That's all to the good because Stack Overflow, even after all these years and several missteps, remains the best Q&A site around. Codidact is clearly thoughtfully designed and that's attractive to visitors.
- ## Posting
- I posted [an answer](https://meta.codidact.com/posts/276749/290326#answer-290326) where I tested a few things out. The editor is functional, but I wish table support was a bit more fleshed out. Discourse has spoiled me by automagically creating tables when I post stuff from spreadsheets. It's also got a nice table editor too.
- The row of icons seems standard enough. I wish bold and italic weren't so prominent, but that's the convention for editors these days. I'm not sure why some items are under the wrench/screwdriver button and I'm not sure why it's wrench/screwdriver rather than, say, the ellipsis icon (`...`). I think I like having a save button, but I can't tell if my work is autosaved as well?
- Moving on to the status text under the editor: The [Markdown formatting help page](https://meta.codidact.com/help/formatting) is excellent and it's good to remind new users about using two newlines. Again, I'm not sure why we have collectively decided bold and italics are so important in formating[^4], but there you are. Formating code is obviously worth highlighting for many sites, but quoteblock would be more useful for many other topics. I'd probably cut the hint exclude everything but two newlines thing.
The other element on the bottom of the edit window, the character countdown, is distracting. I really like the countdown to know how many characters are needed to create a post, but the countup to 30,000 keeps grabbing my attention since it changes every time I type something. (Oh. I see a "draft saved" there too, sometimes. Cool. So is the save icon necessary?) It was especially stressful when I was nearing 3,000 and got worried I was running out of room! Again, not a dealbreaker, but a small barrier that might combine with other barriers for some people. After I pass the minimum, I don't need to know my character count until I get within a thousand or so of the maximum.- I appreciate the order of editing a question:
- 1. Body
- 2. Title
- 3. Tags
- It's always felt like the natural order of operations with the possible swapping of tags and title.
- I know why there is an option to select a license for each post. Having a default per community seems reasonable. It's not clear to me what "category default" meant until I poked around and found [the category list](https://meta.codidact.com/categories). Two defaults seems . . . extra complicated? Especially for my first post, this choice caused me to spend several minutes researching licenses, which is several minutes more than I needed to just accept the default.
- Again, the software's job is to guide people to making good decisions. CC BY-SA 4.0 is the right choice for virtually everyone. Letting communities pick another default is probably ok if the default really fits the community better. Adding a non-commercial restriction to a site about photography seems reasonable, for instance. If you want to support someone who insists on CC0 or some other specific license, make that a per-user setting. But for someone who just wants to post an answer, give them the default and don't force them to figure this stuff out first. I feel like this is one of the few places were Codidact learned the wrong lesson from the tortured history of Stack Exchange.
- Is "Cancel" synonymous with "throw away my draft"? Is it necessary?
- I miss the self-answer option. I might be the only one, but it was so nice to be able to share the answer to the question I found _as I was asking the question_. Before the option was added on Stack Exchange, I would have an Emacs buffer with my answer ready to paste in the moment I'd posted my question.
- ## Other bits
- I [read](https://meta.codidact.com/posts/277998) that chat's on Discord, but it took me a good minute to find the link in the sidebar. Again I need to make a choice about which communities to get access to. I would have expected a menu item in the top bar to take me right to the chat for that community.
- Once I figured out categories exist, I went over too Cooking to verify that it had a [Recipes category](https://cooking.codidact.com/categories/29). Honestly that's a wonderful addition to the model.
- The search icon drops a mini-help page and the search bar. I like the help, but the search bar should be to the right of the search icon if at all possible. It should also get the focus so that users can start typing immediately. The search icon falsely signals it needs to be selected in order to submit the query. (The "enter" or "return" keys do the job just as well.) Again I appreciate the advanced search options, but they should be collapsed by default on the results page. The actual search results should be as close to the top of the screen as possible. (It doesn't help that the advanced options _can't be collapsed_ unlike the filters.)
- I don't understand how the [help page](https://meta.codidact.com/help) is organized. Oh wait! It's alphabetical by the title of the article. That's why "Advanced formatting help" comes before "Formatting Posts". I can sorta understand the difference between "Site Information" and "Guidance", but I'm not sure I understand why they should be separated. SE help is divided by function (ask, answer, review, etc.), which seems like a reasonable way to divide things.
- I generally appreciate the simplicity of the the [Code of Conduct](https://meta.codidact.com/policy/code-of-conduct) and [self-promotion policy](https://meta.codidact.com/policy/spam). The other legal documents aren't overly complicated either. The dragon ride jokes on the spam guidance don't land for me. Humor can be effective in that sort of guidance, so that's not the problem. It feels like I'm missing a reference or something.
- ## Summary
- Ok. I'm going to stop now.[^5] Codidact really is a well-planned Q&A site and my criticisms are mostly around the edges. I can't emphasize enough how refreshing it is to have a site that loads pages quickly and hides the comments. It's a solid base for [a community platform](https://jlericson.com/2023/11/04/platform_building_so.html). Despite all my niggles, I'm impressed. Well done.
- [^1]: At Stack Overflow we tried to simulate fresh eyes with a [Race to 1k](https://jlericson.com/tag/race_to_1k). I found it effective, but it's really hard to be objective about a project you've followed since beta.
- [^2]: Hypocrite me here. I [named my company](https://meta.jlericson.com/t/my-fictitious-name/242/1) using a Latin word that has two pronunciations in the dictionary and neither is the way I say it.
- [^3]: "Stack Exchange" on the other hand was always, and I mean always, misunderstood as "Stock Exchange" when spoken.
- [^4]: Totally a me thing, but it should be `**bold** and _italics_`. It's easier to tell visually which is which from the Markdown itself.
[^5]: The character counter will hit 10k very soon!
- I'm a bit hesitant to write this since it's not generally a good idea to walk into a host's house and immediately criticize the way it's laid out. But there really is only one chance to make first impressions and I want to remember what it was like to encounter Codidact.[^1] Taking notes on first impressions is a habit I formed a few years ago when I started working with communities I didn't participate in first.
- So I'm about to be a rude visitor and you can take whatever helps from what I write and ignore the rest. My goal is to be a part of the Codidact community and I hope you will forgive me. ;-)
- ## Browsing
- To get this out of the way first: the name is awkward. It's hard to pronounce[^2] and I can't remember how to spell it. To be fair, I found it easier when I figured out it was co-didact (people learning together) rather than code-addict. I remember the first time a co-worker mentioned "Stack Overflow" when it was still young. It seemed slightly weird since I'd only heard the name on the podcast. But it immediately fit.[^3] It works for people who don't know what it is and it has a special meaning for those in the know. A good name goes a long way.
- (I don't have an alternative name to suggest. I wish I did.)
- If I hadn't already dug my hole, the next criticism might do it. I don't like the [raw vote display](https://meta.codidact.com/posts/276749). I know that the sum of up and down votes score is [wrong](https://www.evanmiller.org/how-not-to-sort-by-average-rating.html), but there's just something jarring about seeing two numbers instead of one. I kinda like the thermometer display on [question lists](https://meta.codidact.com/categories/3), though. I've [played around](https://docs.google.com/spreadsheets/d/1-TTGMSTHSeeKW6Bt61jMzqDDEygb_Vd5WNiF1lgCxSA/edit?usp=sharing) with adjusting Wilson scores and just can't shake the idea that `score=up-down` is Good Enough<sup>TM</sup> for most posts.
- A lot of the art of community software is helping people make good choices. Fundamentally the reason for showing scores on a Q&A site is to help people decide which post is more likely to be helpful. We all remember outliers but the Stack Overflow-style scores just work most of the time. It's especially true when voting is low. Showing two numbers (especially when one of them is frequently a 0) adds a small cognitive overhead for each person who visits. Like telescopes that reverse the image, it's not a debilitating problem, but rather a barrier to entry that combines with other barriers.
- My suggestion would be to use sort order as the general indicator of quality with some special icon for especially good or especially bad answers. (And consider hiding bad answers instead of showing them.)
- I'm not sure why there's a slight indent after the tags:
- 
- It also feels like this could be more compact. Maybe hide the license behind a link since most people will just use the default anyway? This part of a post just feels disjointed. (I'm not a graphical designer, though.)
- Upvote and downvote arrows feel like old friends, don't they? ;-) "react" [is interesting](https://jlericson.com/2020/07/02/react_thanks.html), but it's just "Outdated"? I like the idea of quick responses orthogonal to voting, I suppose. Do people actually use this reaction? Has it helped improve answers? It's not what I expected to be there, but I don't have any solid suggestions about where else to put the "outdated" feedback.
- Still with me? Great! Let's get positive for a minute:
- * Footnotes!
- * MathJax is awesome!
- * Pages (unless they have a lot of math) load quickly!
- * I have an account everywhere on the network without having to do anything special.
- * Abilities are [simple and easy to grok](https://math.codidact.com/abilities).
- * Comments are discoverable without being intrusive. I like the idea of thread titles and that each post may have multiple comment threads. Nice that they seem to support full Markdown too. Maybe add a preview pane while I edit?
- The overall design clearly drew inspiration from Stack Overflow and mostly seems to have cut out the cruft. That's all to the good because Stack Overflow, even after all these years and several missteps, remains the best Q&A site around. Codidact is clearly thoughtfully designed and that's attractive to visitors.
- ## Posting
- I posted [an answer](https://meta.codidact.com/posts/276749/290326#answer-290326) where I tested a few things out. The editor is functional, but I wish table support was a bit more fleshed out. Discourse has spoiled me by automagically creating tables when I post stuff from spreadsheets. It's also got a nice table editor too.
- The row of icons seems standard enough. I wish bold and italic weren't so prominent, but that's the convention for editors these days. I'm not sure why some items are under the wrench/screwdriver button and I'm not sure why it's wrench/screwdriver rather than, say, the ellipsis icon (`...`). I think I like having a save button, but I can't tell if my work is autosaved as well?
- Moving on to the status text under the editor: The [Markdown formatting help page](https://meta.codidact.com/help/formatting) is excellent and it's good to remind new users about using two newlines. Again, I'm not sure why we have collectively decided bold and italics are so important in formating[^4], but there you are. Formating code is obviously worth highlighting for many sites, but quoteblock would be more useful for many other topics. I'd probably cut the hint exclude everything but two newlines thing.
- The other element on the bottom of the edit window, the character countdown, is distracting. I really like the countdown to know how many characters are needed to create a post, but the countup to 30,000 keeps grabbing my attention since it changes every time I type something. (Oh. I see a "draft saved" there too, sometimes.[^6] Cool. So is the save icon necessary?) It was especially stressful when I was nearing 3,000 and got worried I was running out of room! Again, not a dealbreaker, but a small barrier that might combine with other barriers for some people. After I pass the minimum, I don't need to know my character count until I get within a thousand or so of the maximum.
- I appreciate the order of editing a question:
- 1. Body
- 2. Title
- 3. Tags
- It's always felt like the natural order of operations with the possible swapping of tags and title.
- I know why there is an option to select a license for each post. Having a default per community seems reasonable. It's not clear to me what "category default" meant until I poked around and found [the category list](https://meta.codidact.com/categories). Two defaults seems . . . extra complicated? Especially for my first post, this choice caused me to spend several minutes researching licenses, which is several minutes more than I needed to just accept the default.
- Again, the software's job is to guide people to making good decisions. CC BY-SA 4.0 is the right choice for virtually everyone. Letting communities pick another default is probably ok if the default really fits the community better. Adding a non-commercial restriction to a site about photography seems reasonable, for instance. If you want to support someone who insists on CC0 or some other specific license, make that a per-user setting. But for someone who just wants to post an answer, give them the default and don't force them to figure this stuff out first. I feel like this is one of the few places were Codidact learned the wrong lesson from the tortured history of Stack Exchange.
- Is "Cancel" synonymous with "throw away my draft"? Is it necessary?
- I miss the self-answer option. I might be the only one, but it was so nice to be able to share the answer to the question I found _as I was asking the question_. Before the option was added on Stack Exchange, I would have an Emacs buffer with my answer ready to paste in the moment I'd posted my question.
- ## Other bits
- I [read](https://meta.codidact.com/posts/277998) that chat's on Discord, but it took me a good minute to find the link in the sidebar. Again I need to make a choice about which communities to get access to. I would have expected a menu item in the top bar to take me right to the chat for that community.
- Once I figured out categories exist, I went over too Cooking to verify that it had a [Recipes category](https://cooking.codidact.com/categories/29). Honestly that's a wonderful addition to the model.
- The search icon drops a mini-help page and the search bar. I like the help, but the search bar should be to the right of the search icon if at all possible. It should also get the focus so that users can start typing immediately. The search icon falsely signals it needs to be selected in order to submit the query. (The "enter" or "return" keys do the job just as well.) Again I appreciate the advanced search options, but they should be collapsed by default on the results page. The actual search results should be as close to the top of the screen as possible. (It doesn't help that the advanced options _can't be collapsed_ unlike the filters.)
- I don't understand how the [help page](https://meta.codidact.com/help) is organized. Oh wait! It's alphabetical by the title of the article. That's why "Advanced formatting help" comes before "Formatting Posts". I can sorta understand the difference between "Site Information" and "Guidance", but I'm not sure I understand why they should be separated. SE help is divided by function (ask, answer, review, etc.), which seems like a reasonable way to divide things.
- I generally appreciate the simplicity of the the [Code of Conduct](https://meta.codidact.com/policy/code-of-conduct) and [self-promotion policy](https://meta.codidact.com/policy/spam). The other legal documents aren't overly complicated either. The dragon ride jokes on the spam guidance don't land for me. Humor can be effective in that sort of guidance, so that's not the problem. It feels like I'm missing a reference or something.
- ## Summary
- Ok. I'm going to stop now.[^5] Codidact really is a well-planned Q&A site and my criticisms are mostly around the edges. I can't emphasize enough how refreshing it is to have a site that loads pages quickly and hides the comments. It's a solid base for [a community platform](https://jlericson.com/2023/11/04/platform_building_so.html). Despite all my niggles, I'm impressed. Well done.
- [^1]: At Stack Overflow we tried to simulate fresh eyes with a [Race to 1k](https://jlericson.com/tag/race_to_1k). I found it effective, but it's really hard to be objective about a project you've followed since beta.
- [^2]: Hypocrite me here. I [named my company](https://meta.jlericson.com/t/my-fictitious-name/242/1) using a Latin word that has two pronunciations in the dictionary and neither is the way I say it.
- [^3]: "Stack Exchange" on the other hand was always, and I mean always, misunderstood as "Stock Exchange" when spoken.
- [^4]: Totally a me thing, but it should be `**bold** and _italics_`. It's easier to tell visually which is which from the Markdown itself.
- [^5]: The character counter will hit 10k very soon!
- [^6]: It took some time to work it out, but on my screen the "draft saved" message adds a line to the bar, which shifts the preview down by a line too. It's _really distracting_! If that message is going to be displayed, make sure to save the space so that the preview doesn't shift shortly after I stop typing.
#1: Initial revision
Some things I observed as I started poking around Codidact
I'm a bit hesitant to write this since it's not generally a good idea to walk into a host's house and immediately criticize the way it's laid out. But there really is only one chance to make first impressions and I want to remember what it was like to encounter Codidact.[^1] Taking notes on first impressions is a habit I formed a few years ago when I started working with communities I didn't participate in first. So I'm about to be a rude visitor and you can take whatever helps from what I write and ignore the rest. My goal is to be a part of the Codidact community and I hope you will forgive me. ;-) ## Browsing To get this out of the way first: the name is awkward. It's hard to pronounce[^2] and I can't remember how to spell it. To be fair, I found it easier when I figured out it was co-didact (people learning together) rather than code-addict. I remember the first time a co-worker mentioned "Stack Overflow" when it was still young. It seemed slightly weird since I'd only heard the name on the podcast. But it immediately fit.[^3] It works for people who don't know what it is and it has a special meaning for those in the know. A good name goes a long way. (I don't have an alternative name to suggest. I wish I did.) If I hadn't already dug my hole, the next criticism might do it. I don't like the [raw vote display](https://meta.codidact.com/posts/276749). I know that the sum of up and down votes score is [wrong](https://www.evanmiller.org/how-not-to-sort-by-average-rating.html), but there's just something jarring about seeing two numbers instead of one. I kinda like the thermometer display on [question lists](https://meta.codidact.com/categories/3), though. I've [played around](https://docs.google.com/spreadsheets/d/1-TTGMSTHSeeKW6Bt61jMzqDDEygb_Vd5WNiF1lgCxSA/edit?usp=sharing) with adjusting Wilson scores and just can't shake the idea that `score=up-down` is Good Enough<sup>TM</sup> for most posts. A lot of the art of community software is helping people make good choices. Fundamentally the reason for showing scores on a Q&A site is to help people decide which post is more likely to be helpful. We all remember outliers but the Stack Overflow-style scores just work most of the time. It's especially true when voting is low. Showing two numbers (especially when one of them is frequently a 0) adds a small cognitive overhead for each person who visits. Like telescopes that reverse the image, it's not a debilitating problem, but rather a barrier to entry that combines with other barriers. My suggestion would be to use sort order as the general indicator of quality with some special icon for especially good or especially bad answers. (And consider hiding bad answers instead of showing them.) I'm not sure why there's a slight indent after the tags:  It also feels like this could be more compact. Maybe hide the license behind a link since most people will just use the default anyway? This part of a post just feels disjointed. (I'm not a graphical designer, though.) Upvote and downvote arrows feel like old friends, don't they? ;-) "react" [is interesting](https://jlericson.com/2020/07/02/react_thanks.html), but it's just "Outdated"? I like the idea of quick responses orthogonal to voting, I suppose. Do people actually use this reaction? Has it helped improve answers? It's not what I expected to be there, but I don't have any solid suggestions about where else to put the "outdated" feedback. Still with me? Great! Let's get positive for a minute: * Footnotes! * MathJax is awesome! * Pages (unless they have a lot of math) load quickly! * I have an account everywhere on the network without having to do anything special. * Abilities are [simple and easy to grok](https://math.codidact.com/abilities). * Comments are discoverable without being intrusive. I like the idea of thread titles and that each post may have multiple comment threads. Nice that they seem to support full Markdown too. Maybe add a preview pane while I edit? The overall design clearly drew inspiration from Stack Overflow and mostly seems to have cut out the cruft. That's all to the good because Stack Overflow, even after all these years and several missteps, remains the best Q&A site around. Codidact is clearly thoughtfully designed and that's attractive to visitors. ## Posting I posted [an answer](https://meta.codidact.com/posts/276749/290326#answer-290326) where I tested a few things out. The editor is functional, but I wish table support was a bit more fleshed out. Discourse has spoiled me by automagically creating tables when I post stuff from spreadsheets. It's also got a nice table editor too. The row of icons seems standard enough. I wish bold and italic weren't so prominent, but that's the convention for editors these days. I'm not sure why some items are under the wrench/screwdriver button and I'm not sure why it's wrench/screwdriver rather than, say, the ellipsis icon (`...`). I think I like having a save button, but I can't tell if my work is autosaved as well? Moving on to the status text under the editor: The [Markdown formatting help page](https://meta.codidact.com/help/formatting) is excellent and it's good to remind new users about using two newlines. Again, I'm not sure why we have collectively decided bold and italics are so important in formating[^4], but there you are. Formating code is obviously worth highlighting for many sites, but quoteblock would be more useful for many other topics. I'd probably cut the hint exclude everything but two newlines thing. The other element on the bottom of the edit window, the character countdown, is distracting. I really like the countdown to know how many characters are needed to create a post, but the countup to 30,000 keeps grabbing my attention since it changes every time I type something. (Oh. I see a "draft saved" there too, sometimes. Cool. So is the save icon necessary?) It was especially stressful when I was nearing 3,000 and got worried I was running out of room! Again, not a dealbreaker, but a small barrier that might combine with other barriers for some people. After I pass the minimum, I don't need to know my character count until I get within a thousand or so of the maximum. I appreciate the order of editing a question: 1. Body 2. Title 3. Tags It's always felt like the natural order of operations with the possible swapping of tags and title. I know why there is an option to select a license for each post. Having a default per community seems reasonable. It's not clear to me what "category default" meant until I poked around and found [the category list](https://meta.codidact.com/categories). Two defaults seems . . . extra complicated? Especially for my first post, this choice caused me to spend several minutes researching licenses, which is several minutes more than I needed to just accept the default. Again, the software's job is to guide people to making good decisions. CC BY-SA 4.0 is the right choice for virtually everyone. Letting communities pick another default is probably ok if the default really fits the community better. Adding a non-commercial restriction to a site about photography seems reasonable, for instance. If you want to support someone who insists on CC0 or some other specific license, make that a per-user setting. But for someone who just wants to post an answer, give them the default and don't force them to figure this stuff out first. I feel like this is one of the few places were Codidact learned the wrong lesson from the tortured history of Stack Exchange. Is "Cancel" synonymous with "throw away my draft"? Is it necessary? I miss the self-answer option. I might be the only one, but it was so nice to be able to share the answer to the question I found _as I was asking the question_. Before the option was added on Stack Exchange, I would have an Emacs buffer with my answer ready to paste in the moment I'd posted my question. ## Other bits I [read](https://meta.codidact.com/posts/277998) that chat's on Discord, but it took me a good minute to find the link in the sidebar. Again I need to make a choice about which communities to get access to. I would have expected a menu item in the top bar to take me right to the chat for that community. Once I figured out categories exist, I went over too Cooking to verify that it had a [Recipes category](https://cooking.codidact.com/categories/29). Honestly that's a wonderful addition to the model. The search icon drops a mini-help page and the search bar. I like the help, but the search bar should be to the right of the search icon if at all possible. It should also get the focus so that users can start typing immediately. The search icon falsely signals it needs to be selected in order to submit the query. (The "enter" or "return" keys do the job just as well.) Again I appreciate the advanced search options, but they should be collapsed by default on the results page. The actual search results should be as close to the top of the screen as possible. (It doesn't help that the advanced options _can't be collapsed_ unlike the filters.) I don't understand how the [help page](https://meta.codidact.com/help) is organized. Oh wait! It's alphabetical by the title of the article. That's why "Advanced formatting help" comes before "Formatting Posts". I can sorta understand the difference between "Site Information" and "Guidance", but I'm not sure I understand why they should be separated. SE help is divided by function (ask, answer, review, etc.), which seems like a reasonable way to divide things. I generally appreciate the simplicity of the the [Code of Conduct](https://meta.codidact.com/policy/code-of-conduct) and [self-promotion policy](https://meta.codidact.com/policy/spam). The other legal documents aren't overly complicated either. The dragon ride jokes on the spam guidance don't land for me. Humor can be effective in that sort of guidance, so that's not the problem. It feels like I'm missing a reference or something. ## Summary Ok. I'm going to stop now.[^5] Codidact really is a well-planned Q&A site and my criticisms are mostly around the edges. I can't emphasize enough how refreshing it is to have a site that loads pages quickly and hides the comments. It's a solid base for [a community platform](https://jlericson.com/2023/11/04/platform_building_so.html). Despite all my niggles, I'm impressed. Well done. [^1]: At Stack Overflow we tried to simulate fresh eyes with a [Race to 1k](https://jlericson.com/tag/race_to_1k). I found it effective, but it's really hard to be objective about a project you've followed since beta. [^2]: Hypocrite me here. I [named my company](https://meta.jlericson.com/t/my-fictitious-name/242/1) using a Latin word that has two pronunciations in the dictionary and neither is the way I say it. [^3]: "Stack Exchange" on the other hand was always, and I mean always, misunderstood as "Stock Exchange" when spoken. [^4]: Totally a me thing, but it should be `**bold** and _italics_`. It's easier to tell visually which is which from the Markdown itself. [^5]: The character counter will hit 10k very soon!


















