Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
Post History
If a code block has longer lines than will fit within the width of the code block, there is no indication that this is the case, nor any obvious way to scroll horizontally. For an example, see dig ...
#5: Post edited
Code blocks with long lines have no horizontal scroll bar
- Horizontal scroll bar is out of view in some code blocks
#4: Post edited
- If a code block has longer lines than will fit within the width of the code block, there is no indication that this is the case, nor any obvious way to scroll horizontally. For an example, see [dig -6 works but dig -4 does not](https://software.codidact.com/q/278395) on Software Development.
- Ideally, code blocks should have a horizontal scroll bar if (and only if) the content is wider than what is being displayed, just as they currently have a vertical scroll bar iff there are more lines than will fit vertically.
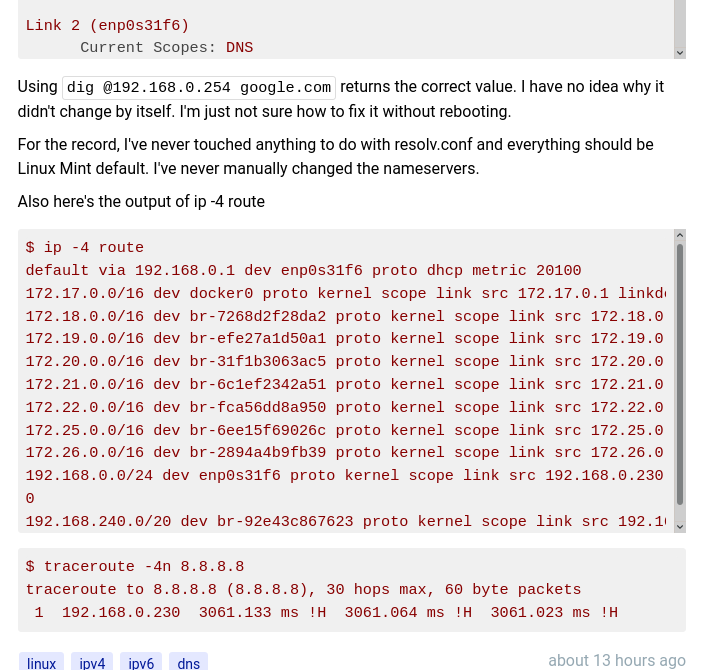
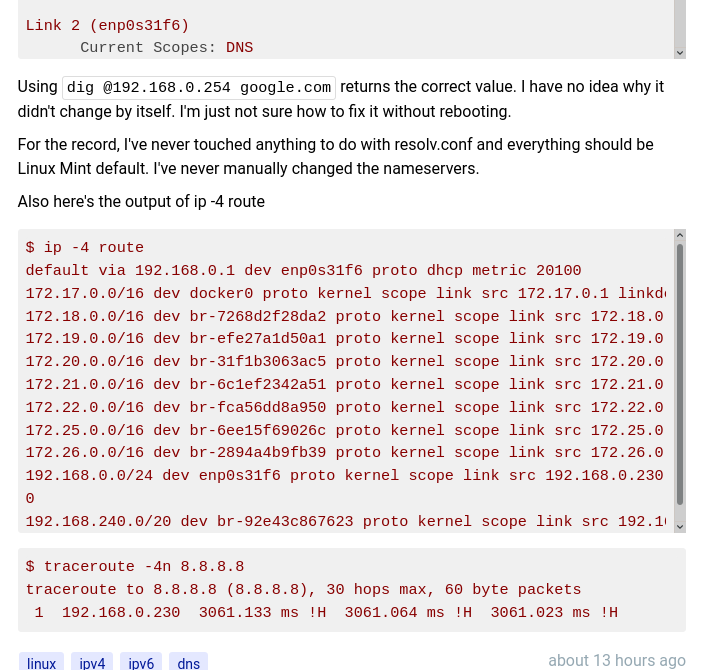
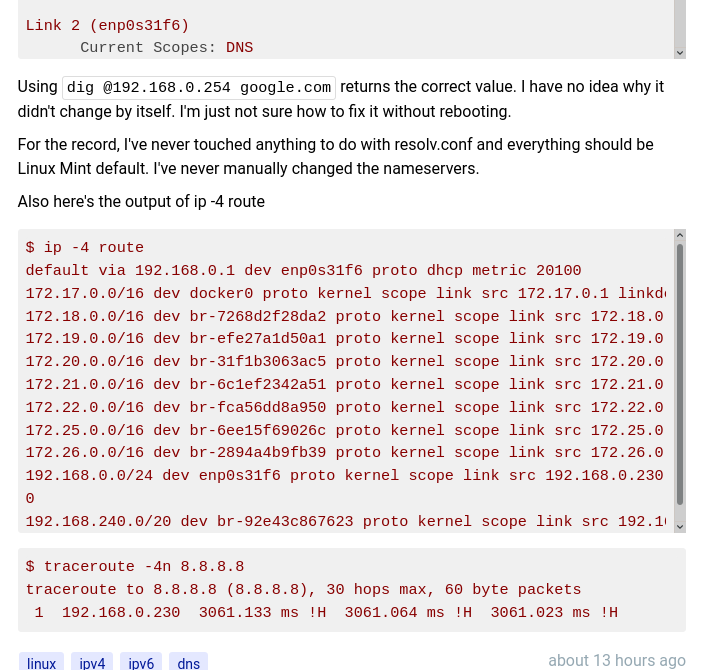
- Here's what the above-linked question looks like to me, in part, in Firefox ESR 78.3:
> 
- If a code block has longer lines than will fit within the width of the code block, there is no indication that this is the case, nor any obvious way to scroll horizontally. For an example, see [dig -6 works but dig -4 does not](https://software.codidact.com/q/278395) on Software Development.
- Ideally, code blocks should have a horizontal scroll bar if (and only if) the content is wider than what is being displayed, just as they currently have a vertical scroll bar iff there are more lines than will fit vertically.
- Here's what the above-linked question looks like to me, in part, in Firefox ESR 78.3:
- > 
- Another, possibly better, example that illustrates the same issue might be especially the first code block in the question [connect with SLOT/SIGNAL: QPushButton clicked signal not received by main window](https://software.codidact.com/questions/277881), also on Software Development.
#2: Post edited
- If a code block has longer lines than will fit within the width of the code block, there is no indication that this is the case, nor any obvious way to scroll horizontally. For an example, see [dig -6 works but dig -4 does not](https://software.codidact.com/q/278395) on Software Development.
Ideally, code blocks should have a horizontal scroll bar if (and only if) the content is wider than what is being displayed, just as they currently have a vertical scroll bar iff there are more lines than will fit vertically.
- If a code block has longer lines than will fit within the width of the code block, there is no indication that this is the case, nor any obvious way to scroll horizontally. For an example, see [dig -6 works but dig -4 does not](https://software.codidact.com/q/278395) on Software Development.
- Ideally, code blocks should have a horizontal scroll bar if (and only if) the content is wider than what is being displayed, just as they currently have a vertical scroll bar iff there are more lines than will fit vertically.
- Here's what the above-linked question looks like to me, in part, in Firefox ESR 78.3:
- > 
#1: Initial revision
Code blocks with long lines have no horizontal scroll bar
If a code block has longer lines than will fit within the width of the code block, there is no indication that this is the case, nor any obvious way to scroll horizontally. For an example, see [dig -6 works but dig -4 does not](https://software.codidact.com/q/278395) on Software Development. Ideally, code blocks should have a horizontal scroll bar if (and only if) the content is wider than what is being displayed, just as they currently have a vertical scroll bar iff there are more lines than will fit vertically.


















