Welcome to Codidact Meta!
Codidact Meta is the meta-discussion site for the Codidact community network and the Codidact software. Whether you have bug reports or feature requests, support questions or rule discussions that touch the whole network – this is the site for you.
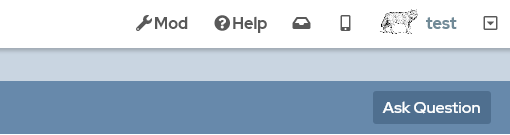
User avatar image is stretched (image aspect ratio not maintained) in the top bar
User avatar images get stretched in the top bar because they are resized to a 1:1 aspect ratio (specifically 40x40 px) regardless of the image's actual aspect ratio. This isn't a problem for square or nearly-square images, but it is a problem for rectangular images.
It looks like this should be fixable by applying the following CSS to the img.header--item-image class:
height: initial;
width: initial;
max-height: 40px;
max-width: 40px;
(The CSS above can be freely used without any attribution required.)
This appears to be enough to keep the image aspect ratio intact, while imposing the current size (40x40 px, from .header etc.) as a maximum size restriction in either direction to maintain the layout.
Certainly applying these changes to the image element using the browser's developer tools makes a rectangular image look much better in the header.
From what I've been able to tell at a glance, the top bar is the only place where this is an issue; all other avatar image uses appear to respect the image's aspect ratio.
1 answer
Pushed a fix right now, should be coming with the next deploy:
https://github.com/codidact/qpixel/commit/fa009b5663412f7346346c532bb5bfe5d6929b4d
Update: Changes have been pushed out.





















0 comment threads